Discover the Key Benefits of Headless Commerce for Your Business

By Pritesh B
Posted | 10 min read
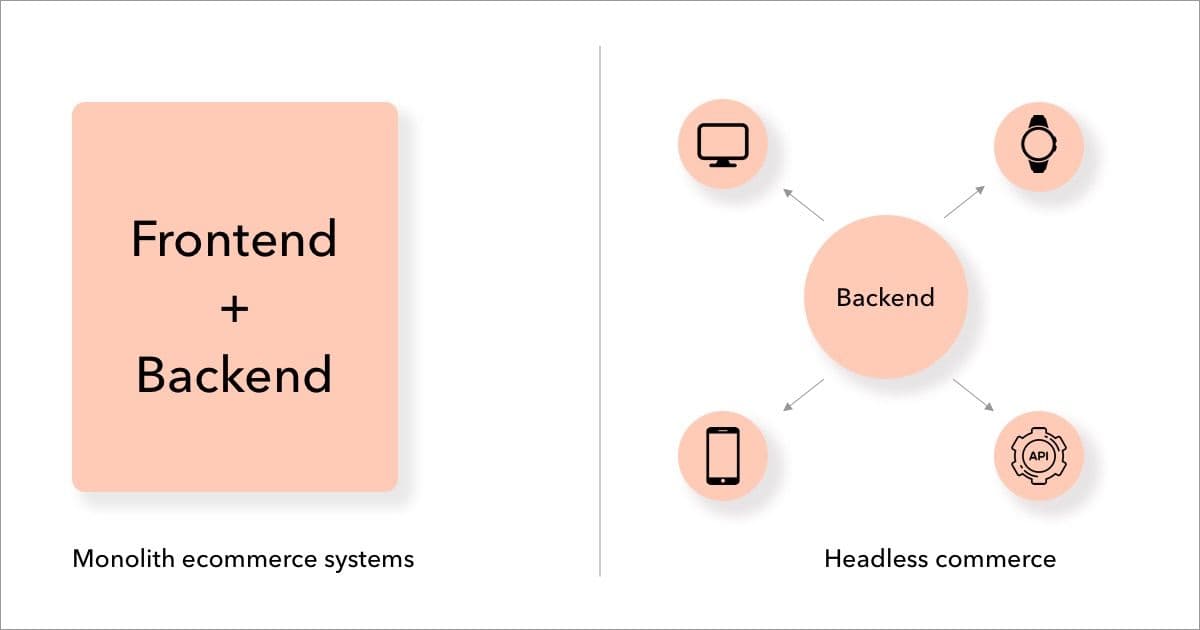
Headless commerce refers to building and running an ecommerce solution where the front-end and back-end systems are separated.
Instead of using a traditional ecommerce platform that handles both the presentation of the website and the management of the underlying data and functionality, headless commerce uses separate systems for each.
The front-end, or "head," of the website is built using modern web technologies such as JavaScript, HTML, and CSS by a developer. The back-end, or "body," handles the management of data, such as products and orders, and provides an API that the frontend can use to access that data.
What is Headless Commerce?
Headless commerce is like the invisible superhero of e-commerce. Just like how a superhero's powers are hidden behind a secret identity, headless commerce powers ecommerce business behind the scenes.
It allows online businesses to separate their front-end and back-end systems, giving them greater flexibility, scalability, and customization over their online presence.
Imagine being able to make lightning-fast changes to your website without having to worry about how it will affect your checkout process or being able to easily integrate new technologies, such as voice assistants or virtual reality, without having to completely overhaul your entire system.
Headless ecommerce system makes all of this possible. If you are running an ecommerce business but find it really difficult to scale it based on the traffic or even customize it on the fly, then headless commerce platforms may be the right option for you.
In short, it is a way of building an ecommerce website where front-end and back-end are separated, providing more flexibility, scalability, and the ability to easily integrate new technologies than with traditional e-commerce platforms.
Flexibility
One of the key benefits of headless ecommerce platforms is the flexibility that it comes with.
Gone are the days when developers have to deploy the entire application when they make a tiny change in the UI. Honestly, this was never going to scale. Since the backends and front ends are completely separated from each other with the headless approach, it brings in the needed flexibility with application architecture and infrastructure management.
This also enables merchants to use any front-end technology they want, whether it's a website, mobile app, voice-controlled device, or something else. This allows for faster and more frequent updates to the customer-facing portions of the website without having to worry about how it will affect the back-end.
This means that the business can experiment with customization of new technologies, features, and designs without worrying about backend compatibility.
Ecommerce giant Myntra benefited hugely with this approach when they released certain new feature sets for their mobile app users excluding the regular website users.
This flexibility allowed Myntra to release, test and release again at a far higher pace without worrying about how the change would affect regular website users.
Think of it this way, with a traditional ecommerce setup, you're stuck with a pre-built hammer, but with headless commerce, you have the flexibility to build your own hammer or even create a multi-tool that can do the job of a hammer, screwdriver, and wrench all in one.
In practical terms, this means you can use any front-end technology you want to create a unique, personalized customer experience that sets you apart from your competitors.
You can experiment with new designs and layouts, add new features and functionalities, and make updates and improvements faster and more frequently. In short, headless commerce gives you the freedom to build the ecommerce website of your dreams.
Scalability
Another benefit of headless commerce is its scalability
Imagine you're running a comparatively small online store with decent traffic throughout the year and suddenly you land a big contract with a major retailer. Without a system architecture designed on headless principles,, this could be a nightmare.
Chances of possible downtime are suddenly real and your development team is going to have to put in long hours at work before they are able to make changes to your system to accommodate this sudden increase in traffic.
On the other hand, as a smart developer, if you already thought about this scenario, then headless commerce patterns can come handy to save the day. Because the frontend and back-end are decoupled, you can easily scale the back-end to handle the increased traffic, without having to touch the front-end at all. This means that your site can handle a surge in traffic without any hiccups or glitches, and you can continue to sell your products without interruption for the shopper .
Think of your ecommerce business as a car, the backend is the engine and the frontend is the body. The engine can be upgraded as the business grows, but the body can remain the same. With headless commerce functionality, you can easily upgrade the engine to handle increased traffic, without having to change the body.
Scalability is not only about handling increased traffic, but also the ability to handle increased sales volume. When you're ready to expand your product line, or add new features, headless commerce makes it easy to do so, without having to re-architect the entire front-end.
In short, headless commerce allows you to scale your e-commerce business with ease, so you can focus on growing your business, not worrying about technical limitations.
Better user experience and customization opportunities
Almost 90% of the buying intent of any online shopper is highly driven by a working user experience.
This includes but not limited to -
- Navigations
- Offering right discounts at the right time
- Upselling and cross selling in a subtle way
- Easy access to verified reviews
Statistics have shown that a poor user experience leads to poor conversions and not so surprisingly, a great UX significantly improves conversions.
Being a headless stack, you have this unique opportunity to select the tech that is best suited for that purpose.
For example, if you are building an ecommerce website from scratch, (which is rarely needed today when Storeplum exists), you have the flexibility of choosing the right tech stack for the right job, meaning - you don't have to use Reactjs for building website as well as a mobile app. You can use more sophisticated technology like Flutter to build a mobile app for your business.
This also gives developers or business owners the opportunity to optimize and personalize the customer experience in real-time, tailoring it to the individual customer's needs and preferences.
Less invasive application deployments also open up a myriad of opportunities for customization. Not all online stores are the same; some require a higher degree of customization. These are stores like Lenskart which sell trendy glasses to eye wearers all over India. Lenskart allows users to try out variety of glasses online before placing an order.
This immersive experience has helped Lenskart to reach masses in a highly competitive market like India. Such quick adoption of latest technologies would hardly have been possible without a headless architecture.
Improved Performance compared to traditional ecommerce
Considering the speed of internet today and the sheer volume of completion, it is kind of imperative today to offer the best website experience at the fastest speed imaginable.
On the other hand, another research done by a independent study suggests that users are far likely to close a web page if it doesn't load in 2 seconds.
These are some very high benchmarks.
Think about an online store built in the late 90s or early 2000s. The common tech stack back then was JSPs or Java server pages. What it means that most of the pages which would render on a user's web browsers were generated dynamically, on the fly.
Now, fast forward to today, you can imagine how bad this must be for SEO. Fortunately, there were not too many websites back then and the search engine algorithms were also not so sophisticated. This allowed a leeway for most of the businesses to get away with page speed and other ranking factors.
Considering the speed of internet today and the sheer volume of competion, it is kind of imperative today to offer the best website experience at the fastest speed imaginable.
Headless tech stack has this inherent ability to be separated from a tightly coupled architecture. With new-age platforms like Vercel, Netlify, Vuejs and Nextjs, deploying complex web application has not only become easy but also a standard practice in most of the organizations.
Below are the various optimization techniques used by any headless commerce platform to improve a website page speed-
- Static asset caching: Vercel caches static assets like images, stylesheets, and JavaScript files to improve loading times.
- Global CDN: Vercel uses a global content delivery network (CDN) to distribute content closer to users for faster delivery.
- Optimized routing: Vercel uses optimized routing algorithms to ensure that requests are served from the closest available location.
- Serverless functions: Vercel uses serverless functions to run code on-demand, without having to manage infrastructure.
- Automatic code splitting: Vercel splits code into smaller chunks, allowing for faster loading times, particularly on slow connections.
- HTTP/2 and automatic SSL: Vercel supports HTTP/2 and automatically provides SSL encryption to secure websites.
These optimizations help reduce page load times and improve website performance, leading to a better user experience.
New age ecommerce platforms like Shopify, Storeplum are already taking advantage of this to provide their users a best in class experience of running an online business.
Headless ecommerce vs traditional ecommerce
Traditional ecommerce refers to a platform that has a monolithic architecture, where the frontend and backend are tightly coupled. This approach typically uses a pre-built theme or template that provides both the user interface and the backend functionality.
Apart from the points that we have discussed already in this article, here's a different perspective on headless ecommerce architecture.
-
Headless ecommerce may have a higher upfront cost due to the increased development resources required, while traditional ecommerce may have a lower upfront cost due to its reliance on pre-built themes and templates.
-
Headless ecommerce may require more ongoing maintenance due to the separate frontend and backend systems, while traditional ecommerce may have lower ongoing maintenance requirements due to its integrated architecture.
-
Headless ecommerce may require a higher level of technical expertise to set up and maintain, while traditional ecommerce may be more accessible to those with limited technical expertise.
The choice between headless ecommerce and traditional ecommerce depends on the specific needs and requirements of the business. Headless ecommerce offers more flexibility and scalability, but may require a greater investment in development resources.
Conclusion
In conclusion, headless commerce offers several benefits over traditional ecommerce. The separation of the frontend and backend allows for more flexibility in the user experience and design, improved performance, and easier scalability.
However, it also requires a higher investment in development resources and ongoing maintenance, and may require a higher level of technical expertise.
Businesses should carefully consider their specific needs and resources before choosing between headless commerce and traditional ecommerce.
For businesses looking for greater customization and flexibility, headless commerce may be the right choice. Traditional ecommerce may be a more suitable approach for merchants on budget or with limited technical expertise. Regardless of the choice, the goal remains the same: to provide a seamless and effective ecommerce experience for customers.

Ecommerce advocate and Co-founder at Storeplum. I like to write about current trends in ecommerce, best practices and innovative ways on improving online store conversions.