7 Proven Ways To Reduce Bounce Rate On Your E-commerce Website

By Pritesh B
Posted | 13 min read
If you are reading this article, then chances are that you are struggling to keep your website visitors engaged on your online store.
You are not alone! According to Hubspot, about 47% of users leave a website immediately if their search intent is not satisfied. I.e they did not find what they were looking for on your website.
But search intent is not the only reason why website visitors leave a site. There are other external factors like slow websites, non secure websites, difficult to navigate websites etc.
Before we take a deep dive into understanding how you can reduce your online store’s bounce rate, let’s revise the basics.
What is the bounce rate for an e-commerce website?
Bounce rate is an Internet marketing term used in web traffic analysis. It represents the percentage of visitors who enter the site and then "bounce" rather than continue viewing other pages within the same site.Bounce rate is a measure of engagement on your website, and it shows that your visitors are finding what they're looking for on your website.
The bounce rate is calculated using a formula that compares the total number of single-page visits to the total number of entries to a website. The resulting percentage can be between 0% and 100%, with 100% meaning that all visitors land on one page, then leave without visiting any other pages. A high bounce rate therefore indicates that people are visiting, but not staying long enough to view other pages on your site
Why does website bounce rate matter in e-commerce?
Bounce rate directly reflects on how your website is perceived by online visitors. Higher bounce rates should tell you that something is not going right for your online store. If you'd like to improve sales on your online store, reducing your website bounce rate should be your top most priority.
Here are 7 proven ways to reduce bounce rate on your e-commerce website
- Improve website speed
- Add visually appealing and optimised product page
- Add clearly visible call to actions
- Improve mobile website experience
- Start building internal links
- Use smart pop-ups for exit intents
- Integrate Instagram to build trust
1. Improve website speed
A good online shopping experience begins with the fast loading of your e-commerce store.
Slow websites are by far the most important factor when it comes to very high bounce rates. Not only does it have an impact on conversion rate and user experience, but it also affects how Google ranks a website.
Nobody likes a slow website. According to a new report from Google, if your e-commerce website takes more than 3 seconds to load, more than 1/3rd of your visitors will leave it immediately.
To put it in perspective, Amazon calculated that a page load slowdown of just one second could cost it $1.6 billion in sales each year.
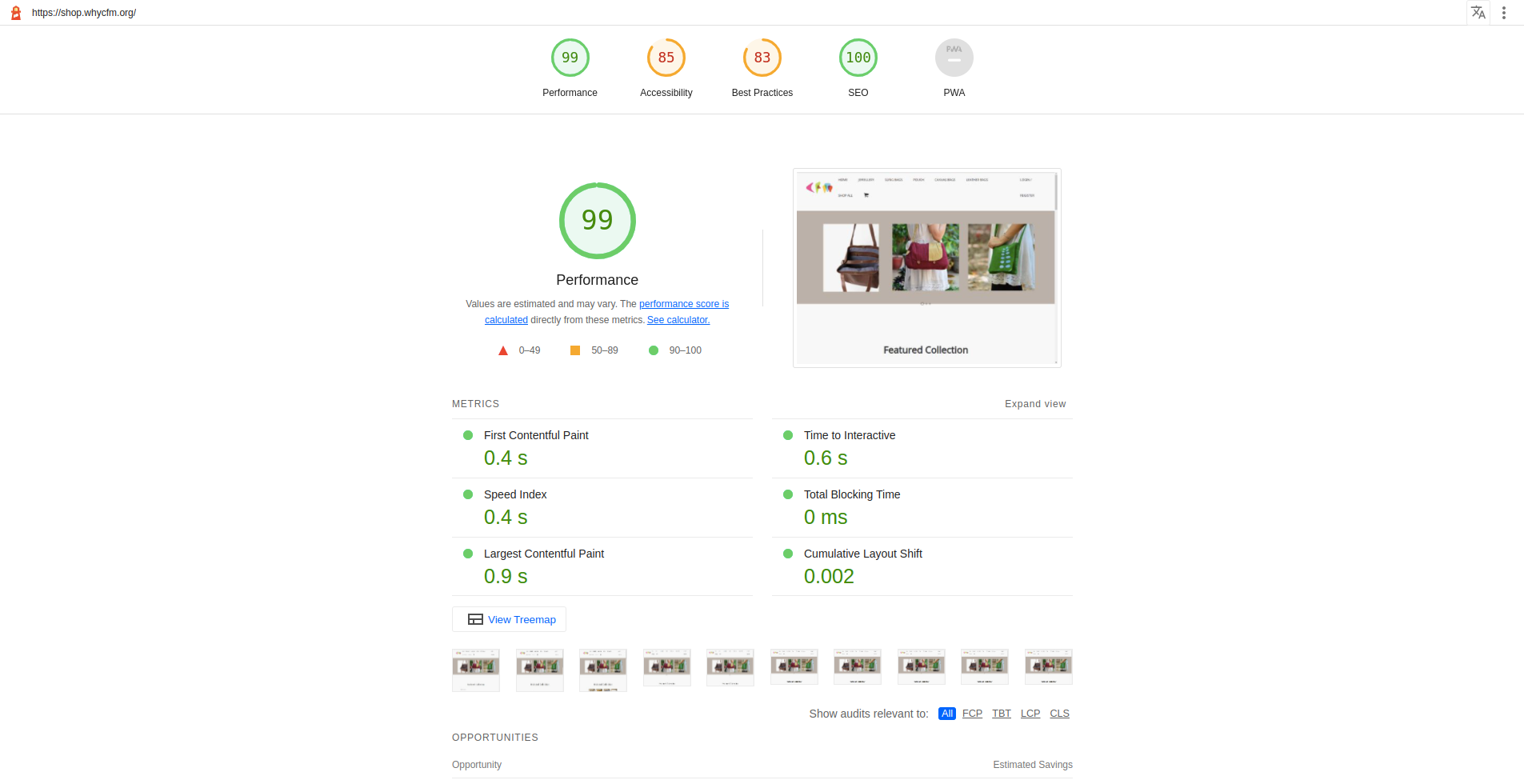
But, how do you know that your website is slow in the first place? Well, Google provides a handy tool- Page Insights which not only tells you about your website speed but also suggestions on how to improve your current website speed score.
Fulcrum home decors ranks above average on Google page insights, which means Google will not penalize the website for slow performance or slow loading times.
How to improve website speed
Website speeds are mostly a function of server response time and image download time. Without getting into much technical details, server response time is the time taken by your website server to respond to a user request made from their browser.
According to Google, ideal server response time is anywhere between 100ms - 200ms. Anything above 1s is considered slow. A slow website directly affects your page ranking on Google. So it’s time that you should look into your server response time seriously.
Another important factor which affects a website speed is images. Many e-commerce stores host a large number of product images. Unoptimized images lead to significant increase in website download times.
Search engines penalise large images too. Ideally, any online store should not have product images or category images or hero images which are greater than 150KB in size.
Google will give your e-commerce website additional brownie points if all of your images are in the new .webp format.
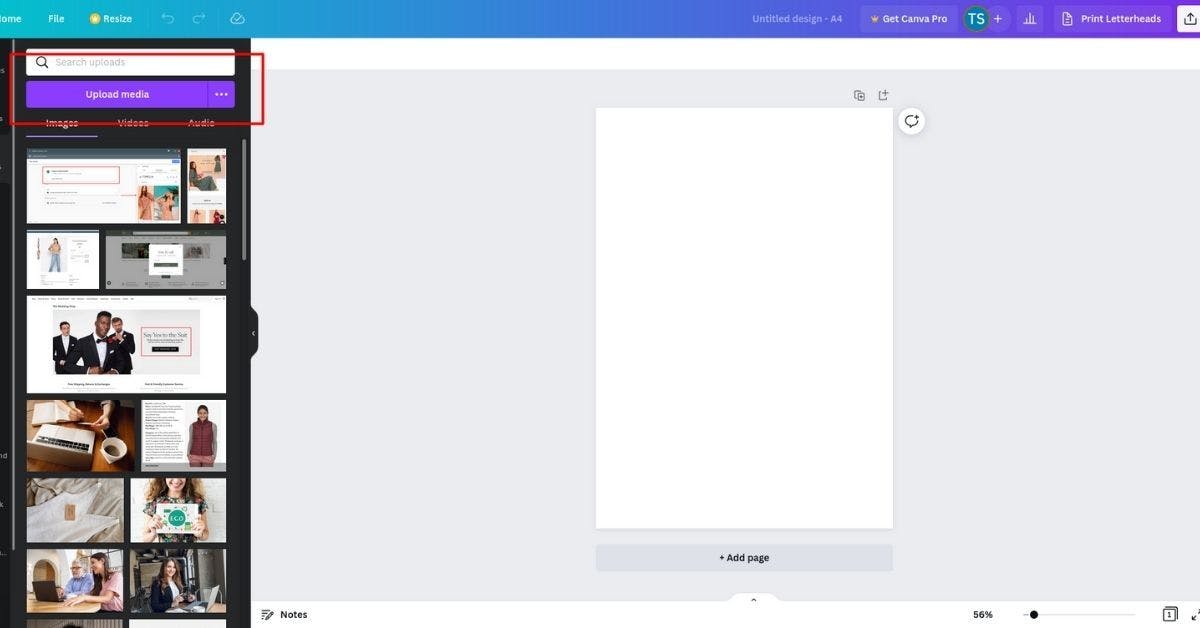
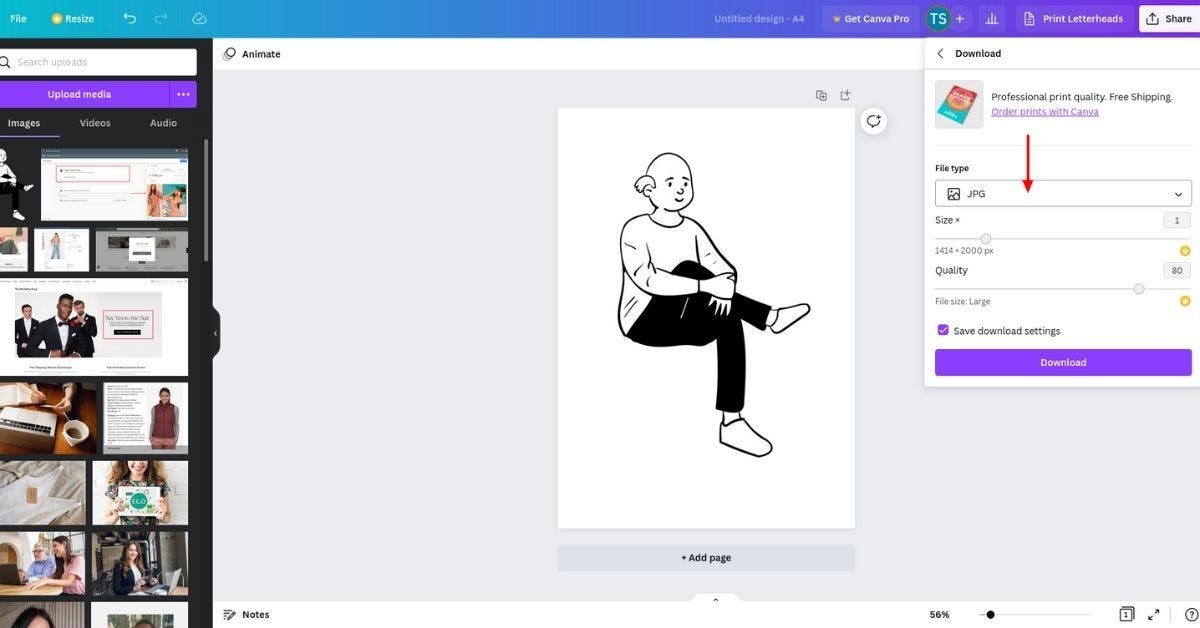
So the question is - how to optimise website images. For starters, you can use tools like Canva. Canva is a great tool for compressing your product images. Here is a simple process that we follow at Storeplum-
Go to Canva and select a design size.
Upload your product image to Canva
Download the image as JPG
Here you can see that Canva will automatically compress your product image when you download it as JPG. What’s great is that Canva won’t compromise your image quality.
Now, if you have a professional team of designers, who are creating new product images for your online store, you can ask them to export images in .webp format. Many professional tools like Sketch, Figma, Adobe etc support this feature.
Once the images are compressed, do not forget to add image properties like width and height while uploading them on your e-commerce website. By default, Storeplum adds several image properties including width and height when you upload a product image on the platform.
Not only that, Storeplum delivers images and other media through a fast content delivery network to make sure that download time for your product images is at its minimum.
2. Add visually appealing and optimised product page
A good image speaks volumes about the quality of the product. If you sell clothes and accessories, having an image of a model wearing them will be much more persuasive than just showing photos of the item alone.
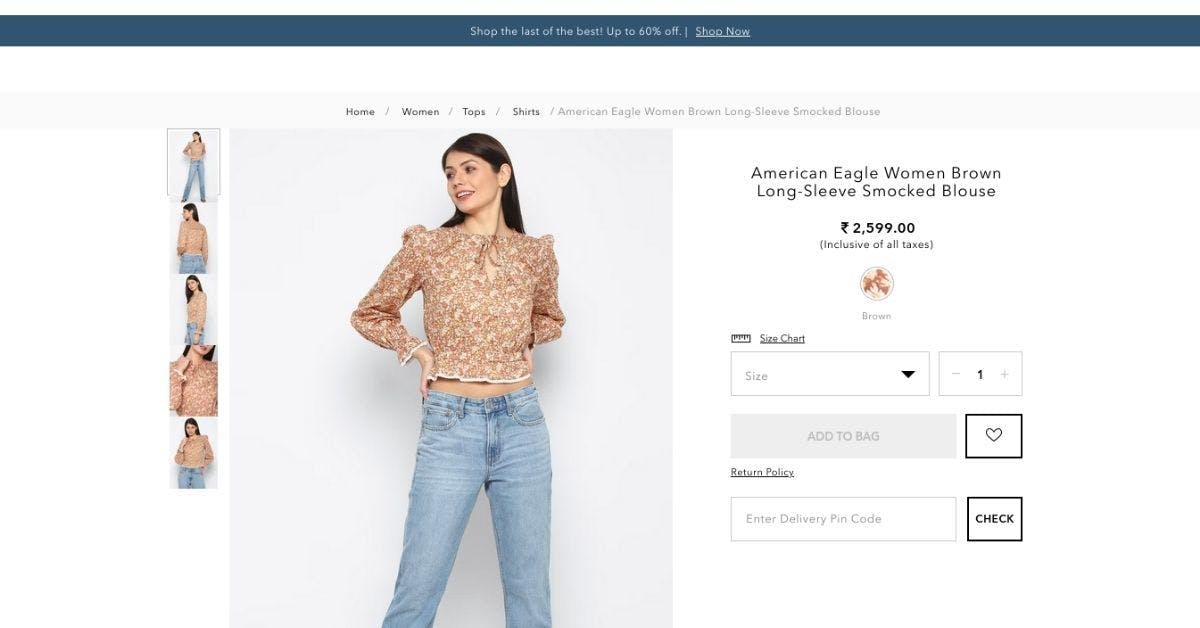
American Eagle has been consistently adding quality product images to their website catalogue. It makes sense to not only show how the product looks on someone but also explain in great detail all queries a potential customer may have about it.
For example, fitting size is a major concern while buying apparels online. American Eagle makes sure that any product has all the required product information in place along with their shipping policies and estimated delivery times.
This reduces a lot of friction on the landing page. Apart from visually appealing images, there are several ways to optimise your product page or product category page. Keeping a checklist of major friction points will help you in optimising them.
3. Add clearly visible call to actions
In any e-commerce business, it is very important for the website to have a clear call to action. This is usually an instruction to the user on what he or she should do next. The call to action tells the users how to best use your e-commerce website.
A call to action (CTA) is a prompt or a button on your online store that encourages visitors to take an action. It can be as simple as "buy now," or it can include more information about how taking that step will improve the visitor's life.
For example: "Buy now" vs. "Get 60% off just for today."
These clearly appealing copies entices users to click and either view details on the order or close a purchase.
Some CTAs also imply a sense of urgency with smartly positioned “Just For You - 20% additional discount on Shoes”
A good call to action is not just useful, but also persuasive enough to make your site visitors take action.
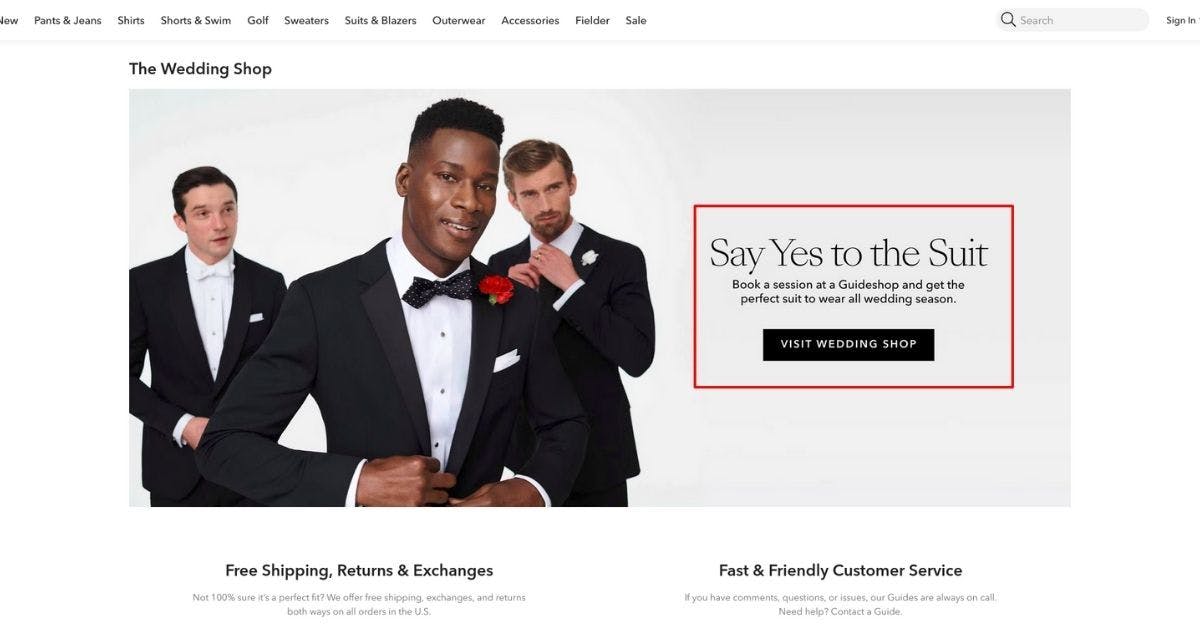
Take a look at Bonobos, they are very direct and subtle in their messaging and positioning when it comes to shopping tuxedos online.
Simple tips for creating an effective Call to Action (CTA)
-
Use an action verb – Tell customers exactly what you want them to do by including a clear call-to-action verb, such as “buy now” or “learn more”.
-
Keep it short – The copy should be short and sweet, so cut out any extra text that won’t help customers complete the desired action.
-
Be specific – Be as specific as possible about what the user will get when they click on your button. For example, “Get 50% off your purchase today” sounds much better than “Shop Now” or “Buy This Deal”.
-
Add contrast – Your button should stand out from the background of your page, so use contrasting colours and/or borders to make it really pop!
4. Improve mobile website experience
Mobile experience is not just a “good to have” anymore. With the continuous rise in mobile traffic, it is becoming the need of the hour. Your customers expect a seamless experience when they browse your e-commerce website on their smartphone.
According to Statista, over 54.4% of website traffic comes from mobile devices. Just alone in 2021, Google reported that 63% of paid search traffic comes from mobile phones.
It’s obvious from these numbers that most of your website traffic is going to be from mobile devices in the near future. That means it is imperative to you to provide a great mobile experience with your online store.
Optimising the conversion funnel on mobile devices or smartphones can be a daunting task. But if you take care of these important points, you can significantly improve the conversion rate on your e-commerce website.
Create a responsive design
The first and most important step in optimising your website for mobile is to create a responsive design. A responsive design enables your website to adapt to all devices, irrespective of the screen size. This will help you provide your users with a better user experience and enhance the readability of text, images, and other elements on your site.
A non responsive website is an immediate turn off for a user as most of the images, assets and text won’t be aligned with the mobile device size, leading to a feeling of a broken website. You don’t want this as the first impression of your e-commerce website.
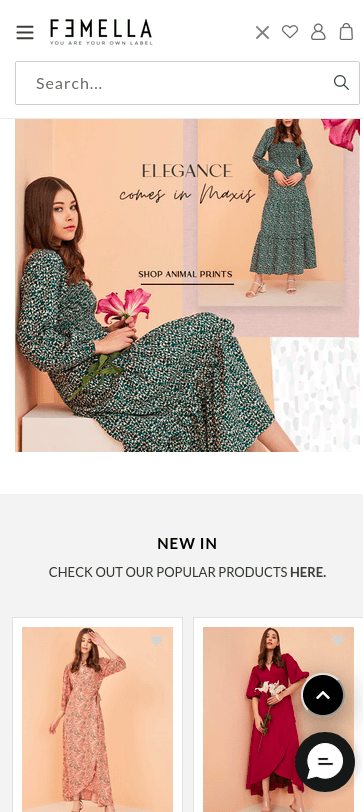
Femella does this by providing a mobile first navigation on their website. They do this by understanding the usage pattern of a typical mobile user compared to that of a desktop user. Most of the call to action buttons are either big and visible in size or are close to the thumb. That makes it easy to navigate on the phone by default.
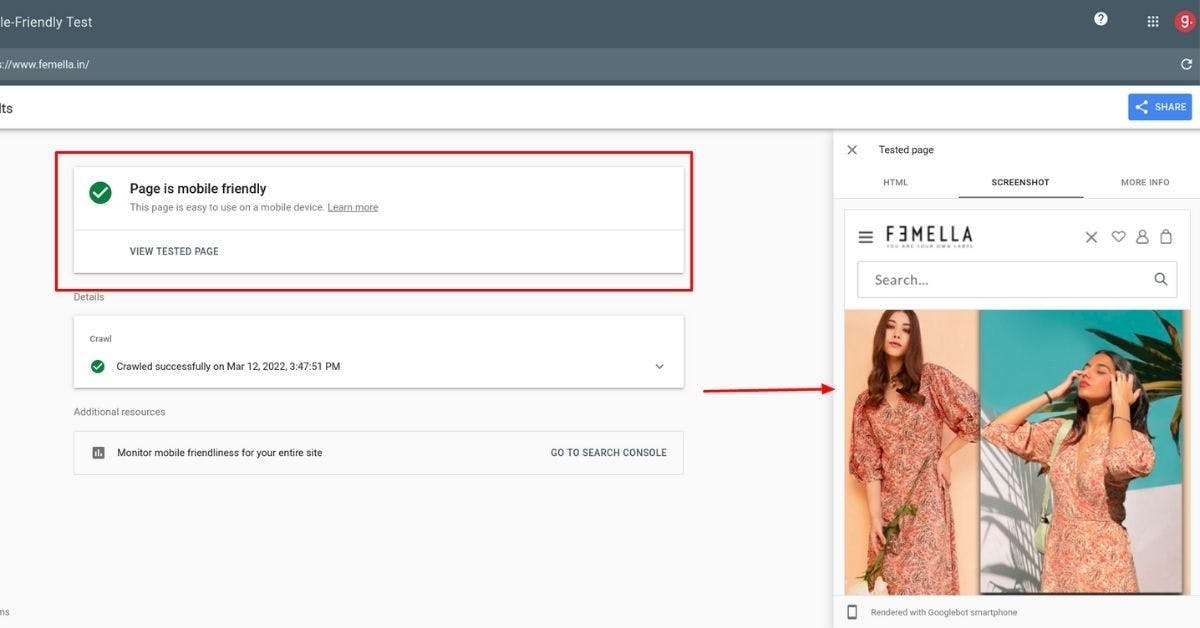
Just to make sure that your website is responsive and is in accordance with search engine standards, use Google’s mobile friendliness tool for your website. According to this tool, Femella seems to be a mobile friendly online store.
Improving speed for mobile website
Just like for a desktop version of an e-commerce website, mobile website speed matters too. In fact, Google has separate parameters to evaluate the mobile friendliness of a website. Try to adhere to the best practices as recommended by Google to increase your mobile website speed.
Site speed is an important factor that can affect the conversion rate on your e-commerce website. It is one of the search engine ranking factors as well. Hence, improving site speed is extremely important for e-commerce businesses.
5. Start building internal links
Search engines like internal links. It reflects the natural pattern of how a website user is searching for information. That is through links.
An important benefit of internal linking is that it improves the flow of link equity or information flow through the site, which helps boost your e-commerce website’s search engine optimization or SEO.
Apart from the flow of information, search engines mark this as a common metric while ranking a particular website page. More links generally mean that the website has a lot of relevant information about a particular topic that people are searching for on the Internet.
This is an indirect signal for search engines to rank densely linked pages better.
6. Use smart pop-ups for exit intents
A high percentage of your visitors will leave your website without making a purchase.
A lot of reasons can be blamed: perhaps they weren't ready to make a purchase, or they were just window shopping. But one thing is certain: there are many reasons why you need to convince those visitors to stay on your website and complete the sale.
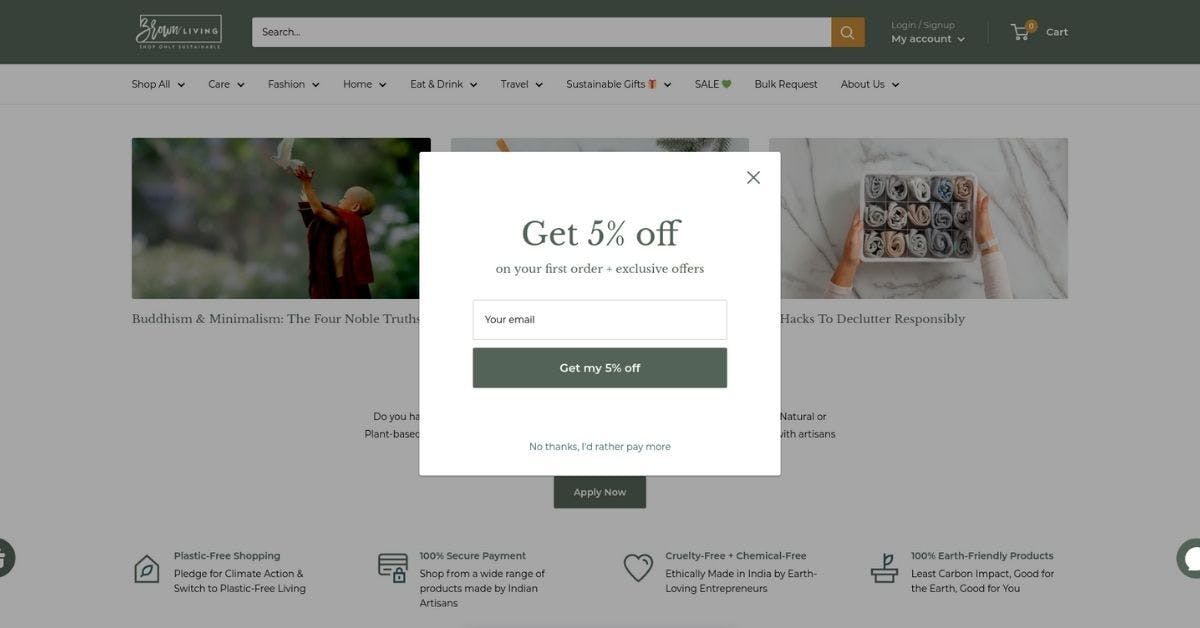
This is where exit intent popups come in handy. They typically appear right before the user exits your page and provide them with compelling offers to sign up for your email list or take advantage of some other promotion.
Using smart pop-ups is a strategy to keep a leaving user engaged on the website. This is often accomplished by offering them a relevant discount code or by capturing their email addresses in return for “Free shipping”.
It's like offering them a coupon right before they're about to leave the online store!
Exit intent popups are designed to get the attention of customers who are about to leave your site, and convince them not to leave you empty handed.
It makes sense that you wouldn't want your visitors to abandon their cart and go elsewhere – this is especially true if you've spent time and money on getting that traffic in the first place.
It's the same reason why e-commerce websites have shopping cart abandonment campaigns in place. It's crucial that you do everything you can to make sure those customers don't slip away without making a purchase!
7. Integrate Instagram to build trust
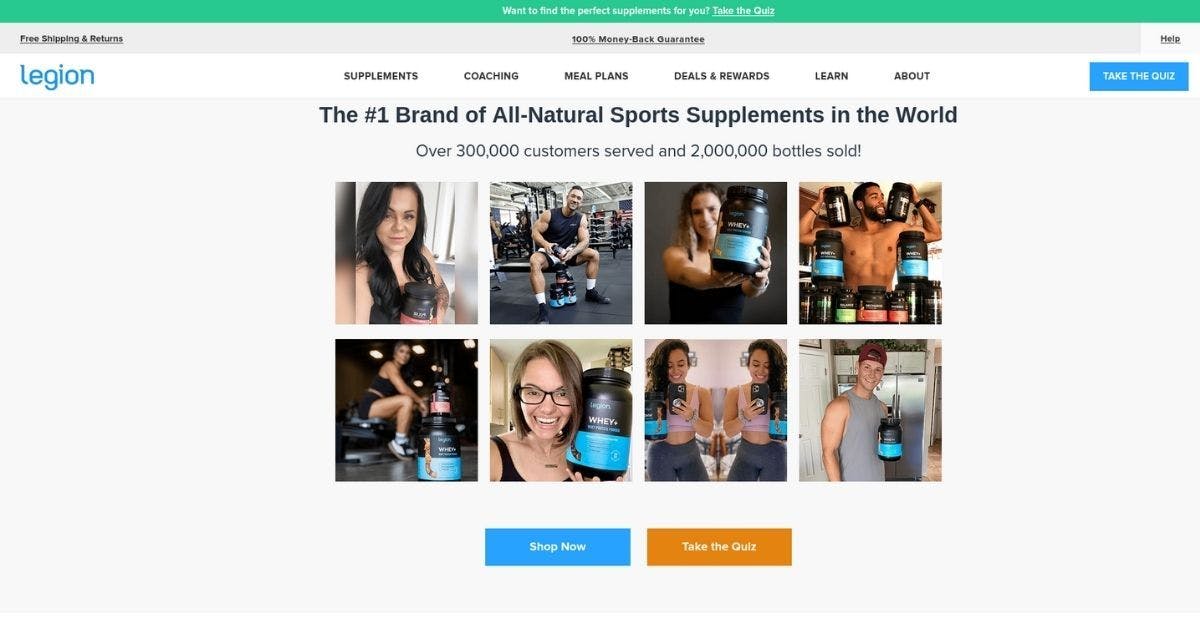
Customer reviews are a great way to build trust among potential customers. About 87% of buying on the internet is based on reviews and a positive sentiment towards a product. Although many e-commerce businesses understand this fact, not many are able to optimise their stores to make customer reviews easily accessible to their users.
Add customer photos with their Instagram handles when they post reviews. Having a social proof adds authenticity to the review. Nowadays, there are tons of fake review generators which businesses use to promote their products. Adding a real social proof alleviates the fear of being manipulated by a fake review.
According to a survey, around 91% of decision making is solely based on previous reviews. Add your anecdotal reviews on the website, post them on social media and any other directories where your potential customers may find you. Adding trust seals can help people feel confident about the information they are viewing on your website. These seals can indicate that the content is from a credible source, and that the website is safe to visit.
Conclusion
Having a high bounce rate on the homepage and category pages are definitely not acceptable, since people should be able to find what they want right away. There's no reason for them to leave just because of your images or layout. If you follow the tips in this article, you can surely improve the bounce rate for your e-commerce website.
Ultimately, a high bounce rate is just one measure that impacts your website’s performance. With some smart work, though, you can take steps to minimise its effect on your search rankings and ultimately drive more traffic and sales. If nothing else, it will help to monitor the results so you know how to optimise your site in the future.

Ecommerce advocate and Co-founder at Storeplum. I like to write about current trends in ecommerce, best practices and innovative ways on improving online store conversions.