The Ultimate Guide To Make Your Website Mobile Friendly In 2023

By Pritesh B
Posted | 13 min read
Table of contents
Introduction
The one reason why you need to make your website mobile friendly, is to make it convenient.
With a mobile device, customers can shop and browse online while on the go, whether they're waiting for a bus, sitting in a coffee shop, or relaxing on the couch at home.
Mobile devices are becoming increasingly important in e-commerce is that they are often the preferred method of online shopping for younger generations.
Millennials and Gen Z have grown up using smartphones and tablets, and they are more likely to use these devices for online shopping than their older counterparts.
Just how necessary a search functionality is on a website, a mobile version of your site is equally and at times even more important.
A mobile-responsive website ensures a seamless browsing experience, with easy navigation, readable text, and clear calls to action, which ultimately leads to higher engagement, more sales, and increased customer loyalty.
In this article, we talk about the importance of a mobile friendly ecommerce website, how you can create your existing site mobile friendly and more essential tips and tricks for a better user experience. Let's go-
Why mobile responsiveness matters
If your website is not mobile-responsive, it will negatively impact your search engine rankings and overall online visibility.
This is because users are more likely to bounce off your website if it takes more time in mobile loading, leading to higher bounce rates and lower engagement metrics.
These metrics are factors that search engines use to determine the quality and relevance of a website.
One more importance of having a mobile-friendly site is that Google announced that mobile-friendly websites would rank higher in mobile search results, and in 2018, they introduced mobile-first indexing, meaning that Google uses the mobile version of a website for indexing and ranking.
This shift was in response to the increasing number of mobile users and the need for websites to adapt to their browsing habits.
Mobile traffic trends and the increasing percentage of mobile users
To capitalize on this trend, you must prioritize the responsiveness via mobile version of a site.
This refers to the ability of a website to adjust its layout and mobile content to fit the screen size and resolution of various mobile devices.
It is essential that website includes a seamless user experience, improve website speed, and increase conversion rates.
The relationship between mobile user experience and customer satisfaction
Mobile responsiveness is the ability of a website to adapt to the screen size and resolution of the device being used to access it, providing an optimal user experience regardless of the device.
Ecommerce website builders like Storeplum focus on this part to increase conversion rates.
A website that is not mobile-responsive can be frustrating and difficult to navigate on a mobile device, leading to a poor user experience and ultimately resulting in lost sales.
On the other hand, a website that is designed with mobile responsiveness in mind will provide a seamless experience that is easy to navigate, increasing the chances of converting visitors into customers.
Designing a mobile-first website
With more and more people using their mobile devices to browse the internet, it is critical for business owners to make a website mobile friendly and ensure your website has smooth functioning.
This means going with a design that makes website to be mobile friendly,, and then scaling up for desktop users.
A mobile-first approach takes into consideration the smaller screen size, slower internet speeds, and the unique ways in which mobile users interact with websites.
When it comes to mobile usability, easy navigation, and clear, concise content that is easy to read on a smaller screen can increase conversion rates.
It’s also important to make sure all website elements are easy to click and tap, and that the overall design is visually appealing on mobile devices.
Considering mobile user behavior and preferences when designing your site
When you make your website mobile-friendly, it is essential to consider mobile phone use behaviour and preferences. These factors play a crucial role in creating a website that is easy to use and engages visitors, leading to increased customer satisfaction and conversions.
It's important to remember that customers who’re using a mobile are often on the go and have limited time to spend browsing a website.
As a result, a mobile-first approach requires consideration of such points to make the website more seamless for mobile users.
Ensuring content and navigation elements are easily accessible on mobile devices
Having content and navigation elements easily accessible on mobile devices will ensure that your website is mobile friendly.
This means that website needs text should that be legible, and font sizes of at least being visible on mobile version of the site. should be large enough to read on smaller screens.
For instance, users typically use their thumbs to navigate on mobile devices, which means that essential navigation elements should be located within reach of the user's thumb.
By commencing these points, you’ll be one step closer to a mobile friendly site.
Responsive web design techniques
Fluid grids allow the content to adjust dynamically to the size of the screen, making it easy to read and interact with on any device.
This means that your website responsive part will be just as good on both desktop and mobile platforms.
Flexible images are also important, as they can be resized to fit mobile screens without losing quality.
By utilizing these techniques, you will be able to make a mobile-friendly website.
This not only improves the user experience but also helps to improve search engine rankings and ultimately, drive more traffic and sales to your website.
So, if you want to stay competitive in today's mobile-centric world, it's essential to prioritize responsive web design and make sure your website looks great on any device.
Implementing CSS media queries for different screen sizes
Designing mobile-friendly website means more than just good quality pictures, here’s how you can make the best of it.
By using CSS media queries, web designers can ensure that their website is accessible and user-friendly on all devices, from desktops to smartphones.
This includes adjusting font sizes, image dimensions, and navigation menus to fit smaller screens.
Responsive design also helps to avoid issues such as horizontal scrolling and text and image overlapping, which can frustrate users and lead to high bounce rates.
Nowadays, there are number of frameworks like bootstrap, tailwind and others that you can easily use for building a mobile friendly website.
If you wish to avoid the hassle of building a website all by yourself, then go with Storeplum without a blink.
Choosing mobile-friendly web design frameworks (e.g., Bootstrap)
Mobile-friendly web design frameworks, such as Bootstrap, provide a range of responsive design templates and tools that make it easier for developers to create mobile-responsive websites.
These frameworks offer a flexible and modular approach to design, making sure that your website was built well on mobile devices.
Apart from this, many mobile-friendly frameworks come with built-in features that can improve the speed and performance of your website on mobile devices, such as image optimization and responsive typography.
Optimizing website performance for mobile devices
One effective solution for improving mobile page load times on your website is to use compressing images and files.
This process reduces the size of files, allowing them to load faster on mobile devices.
By reducing the size of images on the entire website, you’ll be optimizing your website especially for mobile web and making sure that it’s supported by mobile devices.
You can also try other things like compressing files such as html5, CSS, and JavaScript. This can significantly reduce page load times.
Compressing not only benefits mobile users but also desktop users as well.
Improving page load times not only enhances user experience but can also improve search engine rankings.
Search engines, such as Google, consider page load times as a factor in their algorithm, so faster load times can lead to higher search engine rankings.
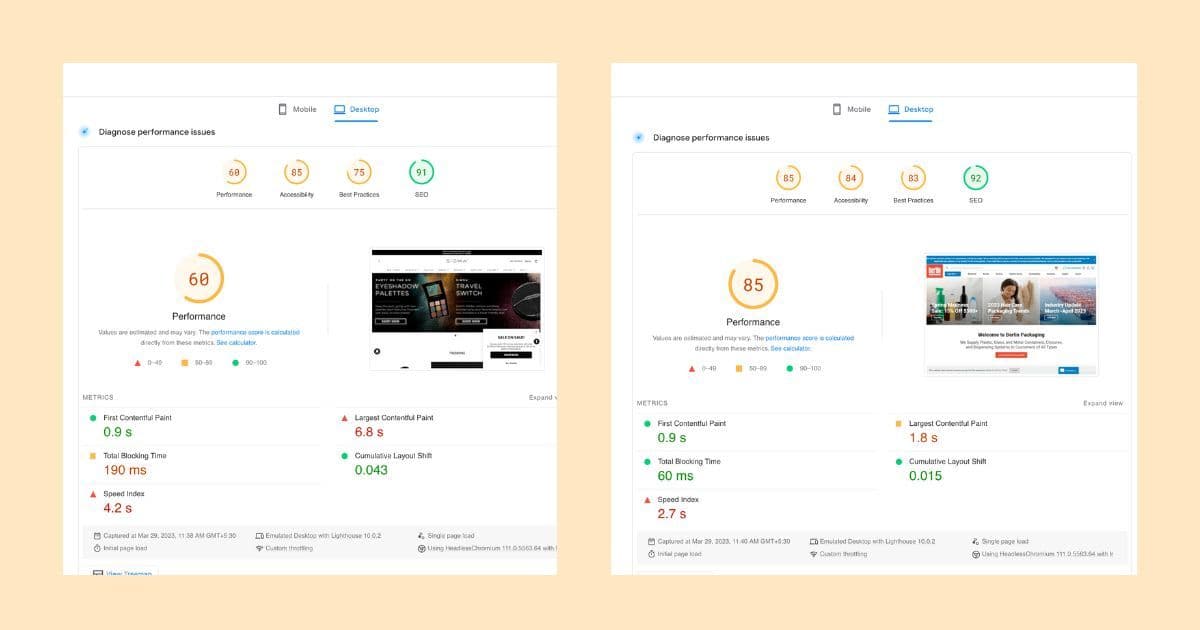
Page speeds of online stores over 80 are considered as good for most of the online stores since ecommerce websites are heavy on user generated content (UGC)
Minimizing the use of heavy scripts and plugins
A website that takes too long to load risks losing visitors who are impatient or have a low attention span.
This is especially true for mobile users who are often on-the-go and have limited bandwidth, hence harming the website traffic.
By reducing page load times, website owners can provide a better user experience for their visitors.
This not only keeps visitors engaged but also improves the chances of them converting into paying customers.
So, to make sure that your website is mobile-friendly, it's crucial for to optimize website for faster load times, especially on mobile devices where users are even more sensitive to slow-loading sites.
Implementing lazy loading and other performance optimization techniques
Slow-loading pages can lead to frustration and a poor user experience, which can ultimately result in a high bounce rate and low conversion rates.
To avoid this, website you must optimize their website's performance and ensure that you have a responsive website for mobile devices.
One technique that can significantly improve website speed and performance is lazy loading.
This technique delays the loading of non-critical content, such as images and videos, until the user scrolls to that part of the page.
This helps reduce the initial load time of the page and makes the website feel faster and more responsive.
Legible text
To have a good mobile friendly site, make sure that your site includes text is legible and easily scalable on smaller screens.
This means choosing a font size that is large enough to read comfortably on mobile devices without zooming in, as well as selecting a font type that is easy to read on screens of varying sizes.
A key aspect is to have a minimalist design that makes navigation easier.
Mobile-responsive design is key here, as it ensures that elements on the webpage adjust in size and layout to fit the user's screen, whether they're viewing your site on mobile or a tablet.
Adaptive layouts
Adapting layouts and content organization is also crucial for creating a mobile-friendly experience.
This may include using collapsible menus or accordion-style content to help save space, and displaying important information such as calls to action or product descriptions prominently on the page.
You can easily achieve this by using a responsive design from Storeplum, where you can find ample of templates and layouts for your ecommerce website.
Testing and optimizing mobile responsiveness
Device emulators are software tools that mimic the behavior of various mobile devices, allowing you to test your website's performance on different screen sizes, resolutions, and platforms.
This helps you identify any design or functionality issues that might impact websites that are mobile-friendly.
Testing is crucial as real mobile devices have smaller screens and to check how they portray on different screen sizes matters.
Testing tools, such as Google's Mobile-Friendly Test or BrowserStack, provide a quick and easy way to evaluate your website's mobile-friendliness.
These tools scan your website and generate a report highlighting any compatibility issues or potential improvements right before you make your website live for your customers.
Mobile usability tests
Usability testing involves observing how users interact with your website and collecting feedback on their experience.
By doing so, you can identify any pain points or issues that may be hindering their ability to navigate or engage with your website effectively.
This information can then be used to make necessary improvements and optimize your website's mobile user experience.
To conduct usability tests, it's important to recruit a diverse group of users who represent your target audience.
You can use various tools and software to record their interactions with your website, such as screen recording and heatmaps.
Mobile responsiveness in ecommerce
Mobile responsiveness is crucial for online retailers because it can significantly impact user experience and ultimately, sales.
If a website is difficult to navigate or takes too long to load on a mobile device, users are likely to abandon it and look for an alternative.
On the other hand, a website that is mobile-responsive and provides a seamless browsing experience can lead to higher engagement, increased conversions, and ultimately, a better bottom line.
Mobile responsiveness is also a key factor in search engine optimization (SEO).
Google and other search engines prioritize mobile-friendly websites in search results, meaning that if your website isn't mobile-responsive, you may be missing out on potential traffic and customers.
Seamless shopping experiences across devices
A mobile-responsive website adjusts its layout and content to suit different screen sizes, providing an optimal shopping experience for users.
If a website is not mobile-responsive, it can lead to a frustrating experience for the user, with features not functioning correctly or being difficult to access.
To ensure seamless shopping experiences across devices, online retailers need to prioritize mobile responsiveness in their web design and development.
They must design their website to be responsive to different screen sizes and resolutions, ensuring that all features, including navigation, product description and checkout, are optimized for mobile use.
Conclusion
Mobile responsiveness is not just a matter of aesthetics. It has a direct impact on user engagement, conversion rates, and search engine rankings.
By neglecting mobile responsiveness, businesses risk losing potential customers and falling behind their competitors.
That's why it's essential for you to prioritize mobile responsiveness in their web design and development efforts.
This includes adopting a mobile-first approach, designing touch-friendly interfaces, optimizing page load times, and testing for mobile compatibility.
By following these best practices and staying up-to-date with the latest mobile trends, businesses can ensure that their website delivers a positive and user-friendly experience across all devices.
So, if you haven't already, now is the time to prioritize mobile responsiveness in your web design and development efforts.
How can I test if my website is mobile-friendly?
Google has a free tool called the Mobile-Friendly Test that allows you to test if your website is mobile-friendly. Simply enter your website URL into the tool,
What is responsive web design?
Responsive web design is an approach to web design that allows websites to dynamically adjust their layout and content according to the device being used to view them. This ensures that websites can display properly on all screen sizes, from desktops to mobile devices.
What does it mean for a website to be mobile-friendly?
A mobile-friendly website is designed to ensure that it displays properly on mobile devices, such as smartphones and tablets. This means that the website is responsive, meaning it adapts to the screen size of the device being used. Sites that are not mobile-friendly may not display properly on smaller screens and can be difficult to use for mobile users.
How can I make my website mobile-friendly?
There are several steps you can take to make your website mobile-friendly. One is to use a responsive web design template or framework when building your site. You should also optimize images and other media for mobile devices, and use a viewport meta tag to control how your site is displayed on small screens.

Ecommerce advocate and Co-founder at Storeplum. I like to write about current trends in ecommerce, best practices and innovative ways on improving online store conversions.