Product Page Optimization in Ecommerce: Tips and Best Practices

By Pritesh B
Posted | 21 min read
Table of contents
- Introduction
- Relationship between product page optimization and conversion rates
- High-quality product images and videos
- Compelling product descriptions
- Clear and concise pricing and availability information
- The impact of customer reviews in ecommerce
- Optimize call-to-action (CTA) buttons
- Best practices for Cross-selling and upselling
- Optimize your product pages for mobile
- Enhancing social proof with schema markup
- Monitoring performance and continuous improvement
Introduction
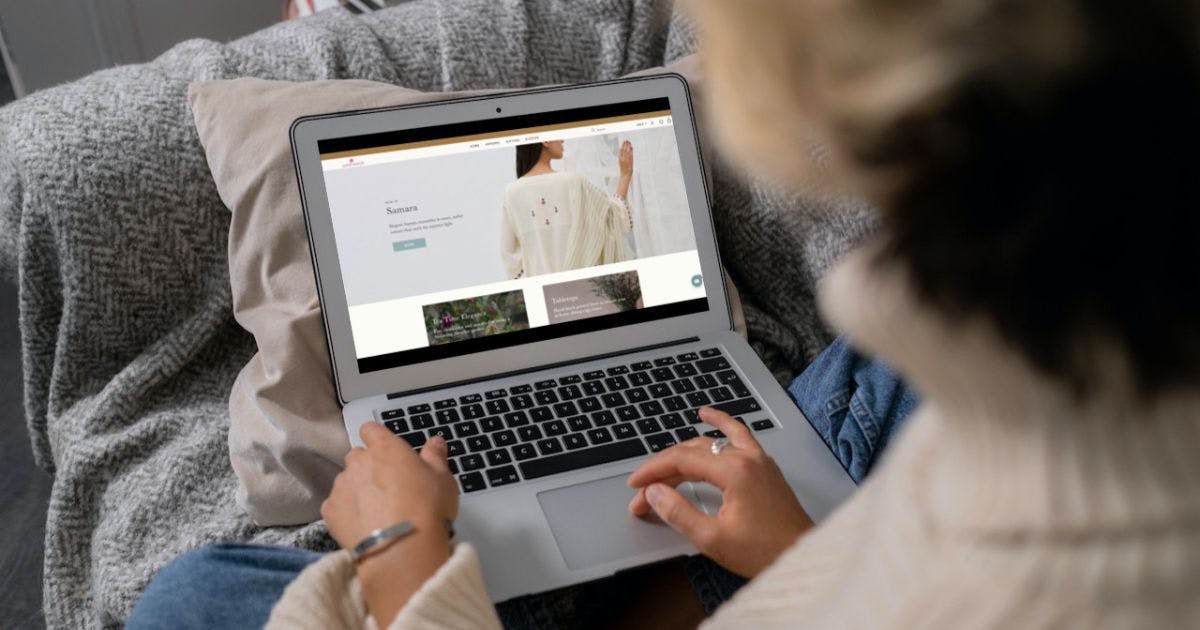
As an avid online shopper, have you ever landed on a product page that was so confusing, cluttered or slow to load that you immediately clicked away?
If so, you're not alone. In fact, according to recent research, 88% of online shoppers say that a poor user experience has led them to abandon a website or online store.
This is where the importance of a good, inviting, easy to navigate and optimized product page comes in.
Such pages will not only increase sales but will bring back customers. When customers land on a page that's easy to use, loads quickly, and presents the product in a clear and appealing way, they're more likely to make a purchase.
In fact, research shows such pages can increase conversion rates by up to 27%.
Relationship between product page optimization and conversion rates
Have you ever clicked on a product page and been so impressed that you immediately clicked "add to cart"?
In today’s age, product page and conversion rate work hand-in-hand.
A product page will set a certain tone/ impression of your brand and it’s products so a poorly designed page will throw them off.
It also portrays important information relating to product and shipping so it needs to be precisely shown.
This whole in a bunch will guide the customer towards conversion, if a customer is having a good experience they’ll most likely make a purchase.
Below are some key elements that you can incorporate into your product page to make it efficient.
This will give your customers a great user-experience, further helping you in converting customers and growing your business.
-
High-Quality Images: Clear and high-quality images are a must-have for any product page. They should showcase the product in a way that accurately represents it and allows the customer to see what they are buying.
-
Detailed Product Descriptions: A well-written product description should provide all the necessary information about the product, including its features, benefits, and specifications. It should be concise, easy to read, and informative.
-
User-Friendly Layout: A product page with a user-friendly layout should be easy to navigate and present the information in a clear and concise way. It should have a clear call-to-action that encourages the customer to make a purchase.
-
Fast Page Load Times: Slow page load times can cause customers to abandon your product page and move on to a competitor. Therefore, it's important to optimize your page for fast load times to keep customers engaged and interested.
-
Social Proof: Social proof, such as customer reviews and ratings, can help build trust with potential customers and encourage them to make a purchase.
-
Mobile Optimization: With more and more customers shopping on their mobile devices, it's essential to optimize your product page for mobile devices to provide a seamless user experience.
High-quality product images and videos
We all have at some point have came across an ecommerce store with lackluster images.
This pulls away the customers from purchasing as it makes the process of visualizing the product difficult.
This is why high-quality product visuals are essential in optimizing your product pages.
Tips for creating high-resolution product images
They say a picture is worth a thousand words, and when it comes to e-commerce, it's worth even more.
High-resolution images can be the difference between a customer making a purchase or clicking away from your product page.
To optimize your product pages, it's important to create high-quality product photos that accurately represent your products for that section of the page.
Below are are tips for creating high-resolution images:
-
Use a High-Quality Camera: The first step in creating high-resolution images is to use a high-quality camera. A professional-grade DSLR camera can capture images with greater detail and resolution than a smartphone camera.
-
Use Good Lighting: Lighting can make or break an image. To create high-quality images, it's important to use good lighting that accurately represents the color and texture of your products. Natural light or studio lighting can be used to achieve this.
-
Choose the Right Background: The background of your images can impact the overall quality of the image. Choose a background that is neutral and won't distract from the product. A white or light-colored background is a popular choice.
-
Consider Angles and Composition: The way you frame and angle your products can impact the overall visual appeal of the image. Consider the best angles and compositions to showcase your products in the most flattering way.
-
Edit and Retouch: After capturing your images, it's important to edit and retouch them to ensure they are of the highest quality. This can include adjusting the color, brightness, and contrast of the image or removing any imperfections.
-
Optimize for Web: Once you have high-quality images, it's important to optimize them for the web. This includes compressing the file size and formatting the images to ensure they load quickly on your product pages.
Incorporating 360-degree views, image zoom, and videos
When shopping online, customers often rely on visuals to make purchasing decisions.
The interactive feature like 360-degree views allow customers to have a better understanding of the product and gives them a realistic experience as well.
You also incorporate features like image zoom which allows customers to have a closer look at the product's details, textures, and materials.
Product videos are also a good feature to show the usability of the product.
These points will increase customers’ confidence in the product, leading to a higher likelihood of conversion.
Live commerce is an emerging trend these days where Instagram, Tiktok influcencers or even merchants talk about the product, about its features and even go ahead and invite customers for reviews.
Image optimization for fast loading times
When it comes to ecommerce, speed matters.
Customers expect fast-loading pages, and anything that slows down their shopping experience can lead to frustration and lost sales.
To keep your product pages running smoothly, it's essential to optimize your images for fast loading times.
You can also use a Content Delivery Network (CDN), with this your product images can be delivered from a server closer to the user, reducing loading times and improving the overall performance of your product pages.
Compelling product descriptions
If you want to sell your product online seamlessly, you need a compelling product description.
As these are the key to persuading customers to make a purchase.
The first step to creating effective product descriptions is to identify your target audience.
This involves understanding their demographics, interests, and pain points.
You can also use tools such as Google Analytics and social media insights to gain deeper insights into your audience.
Highlighting key features and benefits
Highlighting key features and benefits also plays a crucial role in creating a compelling product description.
You need to consider what sets your products apart from the competition and how they solve your target audience's pain points.
Once you've identified the key features and benefits, prioritize them based on what's most important to your target audience and make it clear and concise.
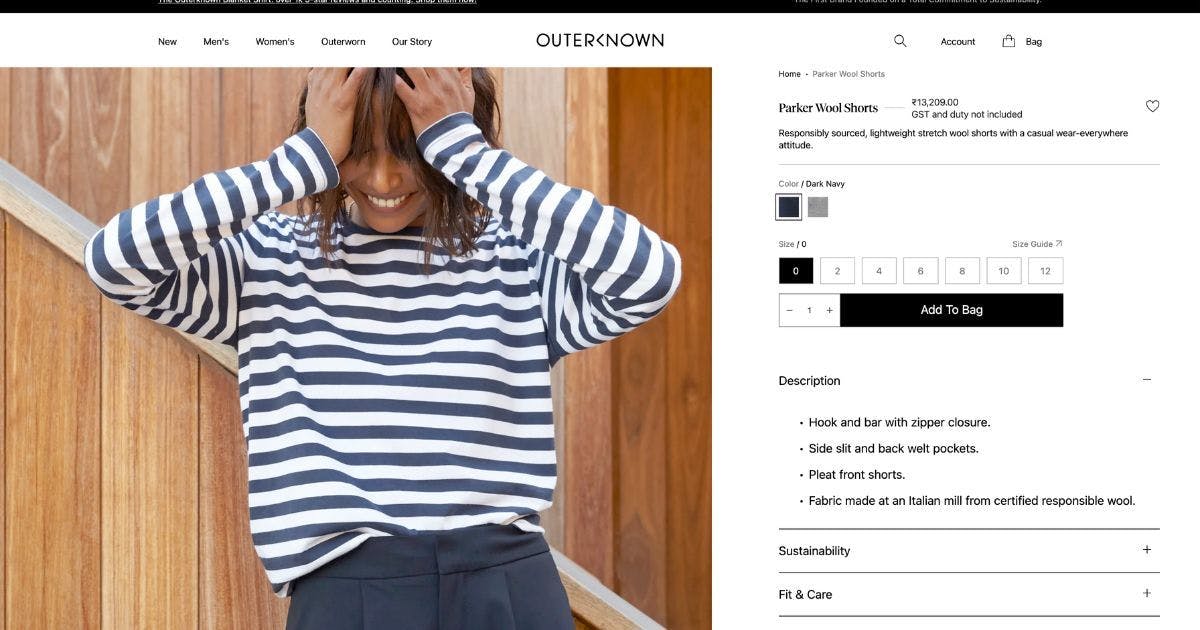
Make sure they’re not wordy and are to the point as customers don’t have the time and will shift to another website pretty quickly.
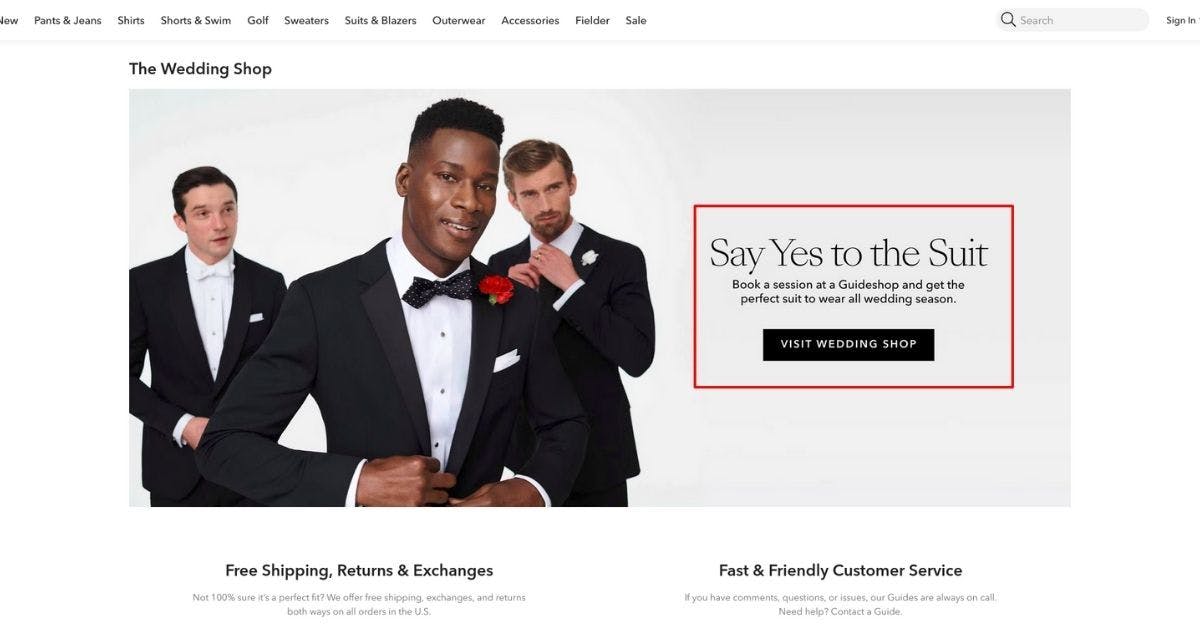
Outerknown, a popular apparel brand keeps most of the their product pages to the point- with the right information only.
Writing persuasive and informative descriptions
For every good product page, you require a persuasive and informative description, which will help you in increasing the conversion rates and overall growth of the business.
Use language that talks about the benefits, and avoid technical jargon.
To achieve this, you’ll have to be specific and focus on the user, which means the description should be to the point and includes second-person language.
Use persuasive words and phrases such as "imagine," "transform," and "life-changing" to create a sense of excitement and urgency.
But be careful not to overdo it - you don't want to come across as pushy or insincere.
Towards the end, add some social proof which will increase customer’s trust towards your business.
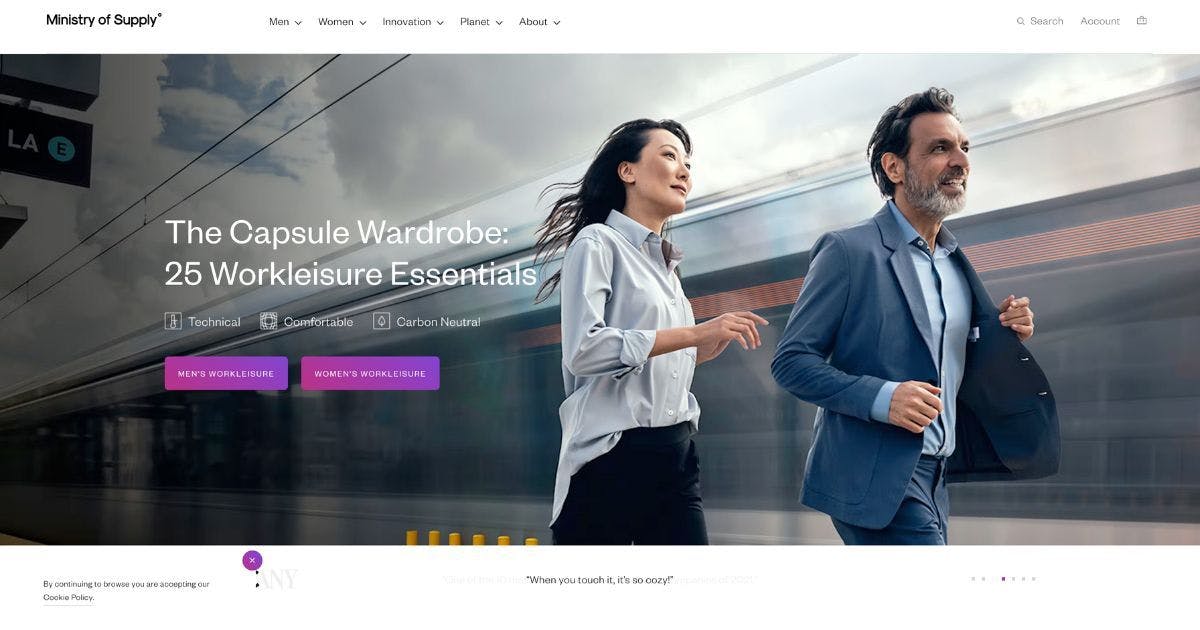
Ministry of supply specializes in material science technology. According to them, they make the most comfortable officewear clothing for men and women.
This is reflected in their landing page headline as well.
Using bullet points for easy readability
Picture this - you're browsing through a website, looking for a specific product to buy, but the product descriptions are all jumbled up, and you can't seem to find the relevant information.
Frustrating, isn't it? That's where bullet points come in handy.
They can make your product descriptions more readable, engaging, and informative.
Customers want to quickly and efficiently find out what the product is, what it does, and how it can benefit them.
Bullet points can help you achieve this by breaking down the information into easily digestible chunks.
Clear and concise pricing and availability information
When it comes to displaying price and availability information, it's also important to make sure it is accurate and up-to-date.
Nothing is more frustrating for a customer than finding out the price has changed after they have already added it to their cart.
Keep your customers informed by updating your website regularly.
It shows transparency, efficiency, competitiveness, and builds trust.
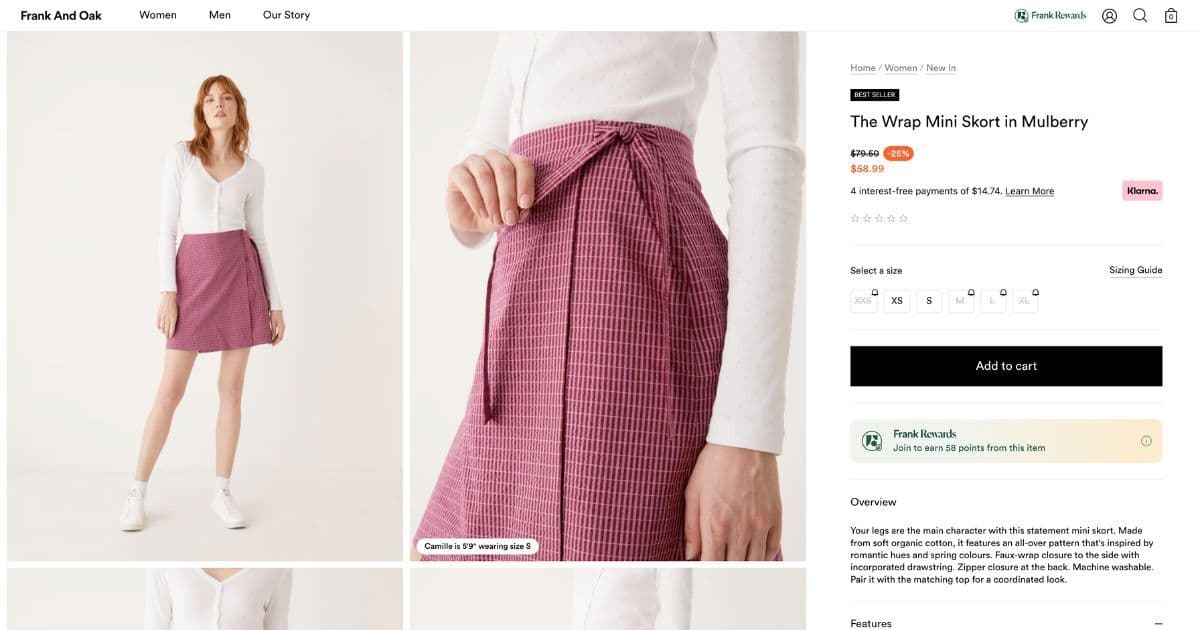
Make sure your pricing and availability information is clear and concise, and your customers will thank you for it. See Frank and Oak product pages for example.
Showing discounts or promotions clearly
When it comes to showing discounts or promotions, make sure they are clear and easy to understand.
Don't hide them in small print or bury them deep in your website.
Display them prominently on your homepage or product pages, so customers can quickly see the savings available.
You can also create eye-catching graphics or banners to draw attention to the promotion on a default product page.
This way it will grab their attention and help them make informed decisions, builds customer confidence level, and gives you an edge over your competitors.
Providing information on stock availability
Imagine finding the perfect product online, only to discover at checkout that it's out of stock. It can be disappointing.
Customers can use product page to find the stock availability.
When it comes to providing information on stock availability, make sure it's clear and easy to understand.
Use phrases like "In Stock" or "Out of Stock" to make it clear.
You can also provide an estimated restock date or allow customers to sign up for a notification when the product is back in stock.
This will help you in preventing abandoned carts and lost sales, also increasing communication between your business and the customers.
Communicating shipping options and delivery time estimates
When it comes to communicating shipping options and delivery time estimates, provide estimated delivery times based on the shipping method selected, and offer a tracking number so customers can track their order.
You can even offer expedited shipping options for customers who need their order quickly.
Make sure to provide the cost of each shipping option and any restrictions that may apply.
The impact of customer reviews in ecommerce
We all have atleast once came across a site that has a lot of mixed reviews which leads to confusion in making an informed decision.
Reviews have a significant impact on customers’ trust and conversion rates.
They provide social proof, transparency, and build trust with customers.
You need to encourage reviews and respond to them in a timely and professional manner can help you build trust with your customers and increase sales.
By providing a convenient process for leaving a review, you can increase customer engagement and loyalty, build trust with customers, and use valuable feedback to make improvements.
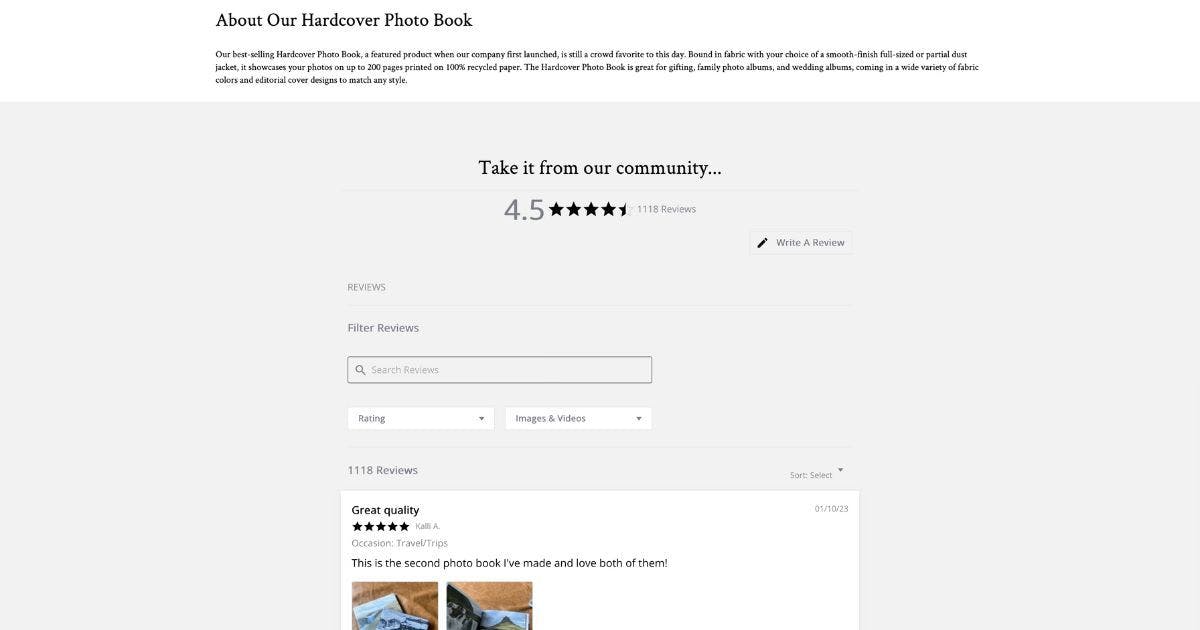
So, take the time to make it easy for customers to leave reviews, and watch your brand reputation and sales grow. Take a look at Artifact Uprising, they have a dedicated page for capturing user reviews.
Showcasing top reviews and ratings prominently
Customer reviews and ratings are critical for building trust and increasing sales.
However, with so many reviews available online, it can be challenging for customers to sort through them and find the most relevant feedback.
Showcasing top reviews and ratings prominently is essential for encouraging more customer feedback and improving your brand reputation.
Top reviews and ratings add credibility to your product or service, save customers time, provide social proof, and provide an opportunity for customer engagement.
By curating and displaying the best feedback, you can build trust with your customers and increase sales.
Responding to and addressing negative reviews
Responding to negative reviews is a crucial part of managing your brand reputation and encouraging more customer reviews and ratings.
By showing that you care, using negative reviews as an opportunity to improve, and responding in a timely and professional manner, you can turn a negative review into a positive experience for both you and your customer
Placement and size of CTA buttons
Optimizing the placement and size of your CTA buttons is crucial for product page optimization.
Placing your CTA button above the fold, near the product description, and using multiple placements can help customers find it quickly and easily.
If your CTA button is too small or hidden away, it can lead to frustration and lost sales.
A CTA button that's just the right size and uses contrasting colors can also help it stand out.
Remember to test and optimize regularly to ensure you're providing the best possible experience for your customers.
You can do a test run and easily identify your test when viewing the final results shown to a percentage.
A/B testing for CTA optimization
A/B testing is a process of comparing two versions of a web page to see which one performs better.
It involves creating two versions of your product page with different CTA buttons and testing them with a group of users to determine which one leads to more conversions.
Test different variations of your CTA button, you can determine which one works best for your audience and leads to the most conversions.
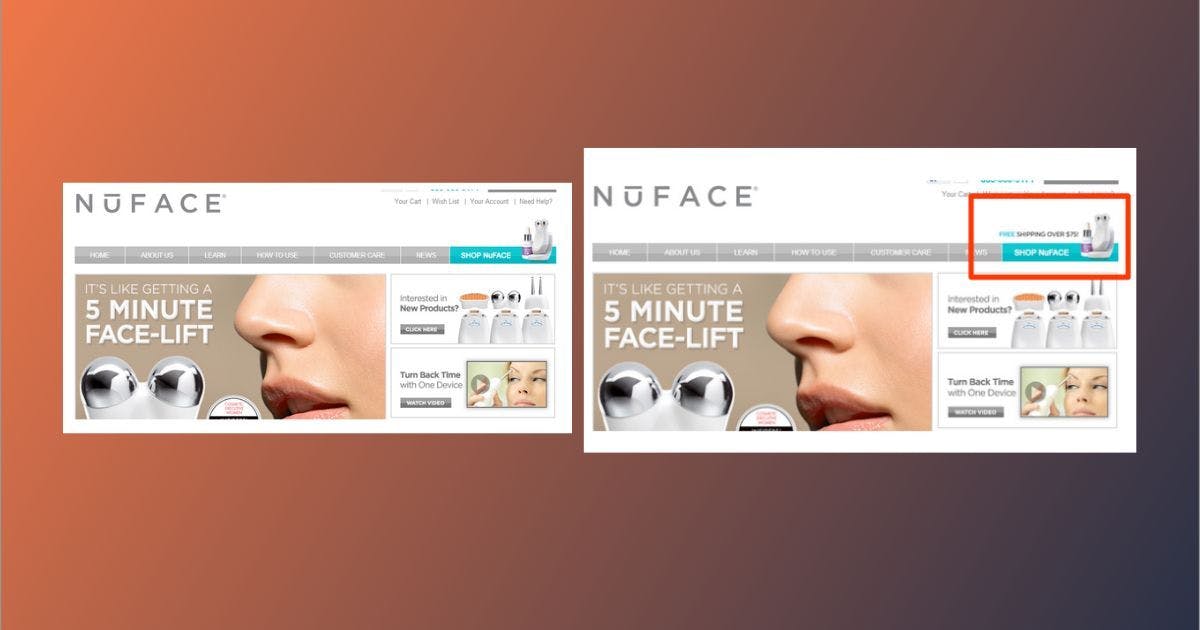
NuFace wanted to test if offering an incentive (free shipping) to all orders over $75 would increase conversions. Adding free shipping increased orders by 90% and the average order value (AOV) by 7.32%.
Offering potential customers an incentive to buy increases the likelihood of them buying now.
Best practices for Cross-selling and upselling
Do you ever go into a store for one item and end up walking out with ten?
That's the power of cross-selling and upselling, and it's not just confined to brick-and-mortar stores.
Ecommerce businesses have the same potential to increase their revenue by promoting related products and accessories to their customers.
You can achieve this by personalizing the user experience by knowing your target audience and with data like past purchases, browsing history, and demographics to suggest products that the customer may be interested in.
You can also highlight the benefits of that product or add bundle sets to catch customers’ eye.
This can be an efficient strategy for increasing revenue.
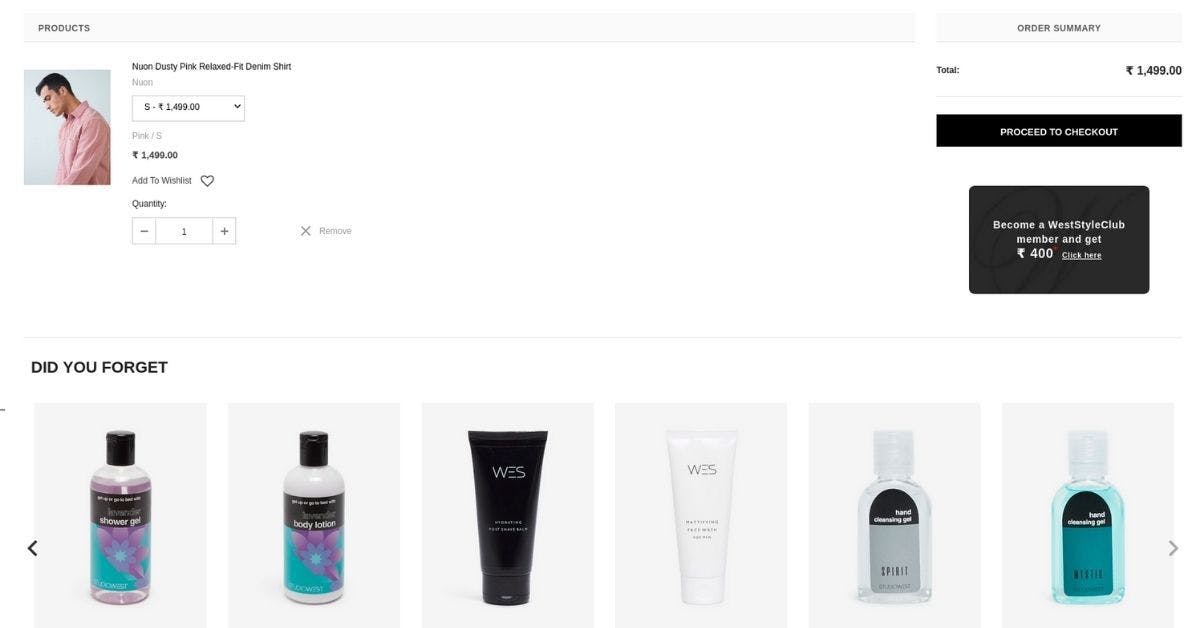
Bundling products for higher average order value
A great deal or product bundle tempts customers to purchase more than what they intended and this increases the average order value.
To effectively bundle products, you need to identify items that are complementary to each other which will let customers feel like they are getting more for their money.
This can increase customer loyalty and lead to repeat business.
You can also offer discounts for customers for buying multiple items, this’ll encourage customers to spend more money with your business.
Just be sure that the discount doesn't eat into your profits too much.
Personalized product recommendations
Personalized product recommendations can be a powerful tool for increasing cross-selling and upselling opportunities in e-commerce businesses.
By using data to personalize recommendations, making them visible, using social proof, offering incentives, and personalizing the messaging, you can effectively implement personalized product recommendations.
Just remember to strike a balance between promoting recommended products and overwhelming the customer with too many options.
Optimize your product pages for mobile
As an ecommerce business owner, it's crucial to ensure that your product pages are mobile-friendly to meet the needs and expectations of your customers.
Mobile-friendly product pages provide a seamless and convenient shopping experience to your customers, let it be if they use it on apple and google.
Such websites also have a higher chance of appearing at the top of search engine results pages.
These are designed to load quickly, even on slower mobile connections.
Responsive design considerations
With more than half of internet traffic coming from mobile devices, it's important to ensure that your website is optimized for mobile.
You can design the website according a mobile display first to ensure that the website is optimized for mobile devices and then adapting it to desktop screens.
You can also consider using dropdown menus, hamburger menus, or a single-page layout to simplify navigation and enhance the user experience.
Before publishing the site, make sure to do a test run first to see how the website works on other devices.
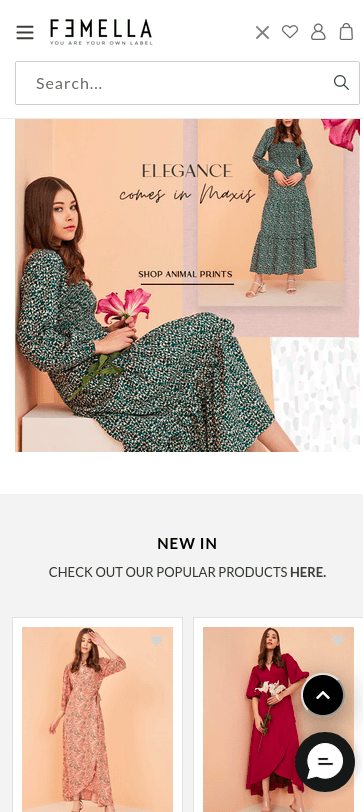
Femella generates more sales on their mobile friendly website ever since they optimized it for smaller devices.
Touch-friendly navigation and CTAs
As mobile usage continues to rise, it's crucial for businesses to ensure that their websites are optimized for mobile devices.
One of the key elements of mobile optimization is touch-friendly navigation and calls-to-action (CTAs).
As much as the CTA placement is critical, the visibility is also important. The CTAs should be clearly visible and accessible through the phone device.
For touch-friendly navigation, one can use hamburger menus, large buttons and links to make it easier for users to interact with your website and create a more immersive experience.
Streamlined mobile user experience
With the increase in use of mobile devices, it becomes necessary for businesses to have a streamlined user experience for customers using mobile devices.
Simplifying navigation can make it easier for users to find what they're looking for.
Consider using a single-page layout or dropdown menus to simplify navigation and enhance the user experience.
Make sure the website is seamlessly responsive and the page speed is fast too. These are some points which will make your customers stay and convert.
Monitoring performance and continuous improvement
Product page analytics are metrics that track the performance of your product pages, such as pageviews, bounce rates, and conversion rates.
You can continue viewing results in app analytics, if your app supports screenshots and app previews, you can continue the test with product page optimization efforts and apply a treatment to get the best results.
It can provide insights into which products are most popular, which pages have the highest bounce rates, and which pages have the highest conversion rates.
Identifying areas for improvement
By analyzing product page analytics, you can identify issues with page load times, navigation, and user flow.
This information can help you make improvements to your product pages, such as optimizing images, simplifying navigation, and making it easier for users to find what they're looking for.
You can identify which products have the highest conversion rates and adjust your marketing strategy accordingly.
You can also figure out how longer it may take for you to reach your desired improvement about product details or listing pages per category.
For example, if you notice that a particular product is converting visitors into buyers, you may want to promote it more heavily or offer promotions to encourage more sales.
This way you can find out the areas for improvement for your business.
Regularly updating content and design elements
After a bit of time if the content is not up-to-date, it gets boring for the users.
Updating your website's content and design is crucial for monitoring performance and continuous improvement.
You can also release a new version of your website and move forward with the final test when viewing results of how it’ll look and perform.
By regularly refreshing your website's elements, you can keep your audience engaged, improve your search engine rankings, and enhance the user experience.
This will help you convert users into buyers and grow your business.
Conclusion
Optimizing your product page should be a top priority for any e-commerce business.
By ensuring your pages are well-designed, informative, and easy to navigate, you can enhance the user experience, build customer trust, increase visibility, and ultimately drive more sales.
So, take the time to review your product pages and make the necessary updates.
This will help you increase your sales massively and convert customers.
You can go for a product page optimization test or custom product pages, landing page or keep an original product page.
Many people go with a main product and several sub products depending on how the treatment performs by the app marketers ,if any.
Apply the tips and best practices outlined here to your own ecommerce website.
Remember, optimizing your product pages is an ongoing process, so be sure to regularly review and update them as needed.
With a little effort, you can significantly improve your conversion rates, customer satisfaction, and overall success. So, what are you waiting for? Get to optimizing!

Ecommerce advocate and Co-founder at Storeplum. I like to write about current trends in ecommerce, best practices and innovative ways on improving online store conversions.