How To Build An Ecommerce Website Which Is Attractive For Users

By Pritesh B
Posted | 20 min read
Table of contents
- Introduction
- Relationship between website design and online sales
- Key elements of an effective ecommerce website design
- Understanding your target audience
- Designing for usability and user experience
- Effective product organization and categorization
- Fast loading times and performance optimization
- Creating a visually appealing design
- Building trust and credibility
- Effective product pages
- Simplifying the checkout process
- Continuous improvement and optimization
Introduction
We’ll also talk about how you can enhance your online presence, customer loyalty and boost your sales. So, whether you’re a small business owner or a large corporation, grab a seat and let’s get started!
We all know this phrase “first impression is the last impression”. Same way when a potential customer visits a website, the first thing they notice is the design. A poor website layout can drive away potential customers, but with a well-designed website, you can attract them.
In this blog, we’ll have everything that you need to know for designing an attractive and user-friendly ecommerce website.
We’ll also talk about how you can enhance your online presence, customer loyalty and boost your sales. So, whether you’re a small business onwer or a large corporation, grab a seat and let’s get started!
Relationship between website design and online sales
When you create an online store it should not only look great, but also be user-friendly, responsive, and load quickly. It's important that visitors can easily find what they're looking for on your site.
If your website is cluttered, slow, or hard to navigate, it may discourage potential customers from staying and exploring.
It’s important to also consider the psychological impact that your website's design can have on visitors.
With an online store builder like Storeplum you’ll be able to build an efficient site with proper colours, layout and aesthetics.
A well-designed website can establish trust and credibility with potential customers.
When your website looks professional and reliable, visitors are more inclined to feel at ease and confident in making a purchase.
Moreover, a thoughtfully crafted website can enhance your conversion rates.
By incorporating concise calls to action, optimizing your website for mobile devices, and offering streamlined checkout options, you can simplify the purchasing process for your visitors.
You can also use services that website builders offer like keywords, meta tags, and other SEO strategies that can boost your website's visibility on search engine results pages.
Key elements of an effective ecommerce website design
Building an ecommerce website is not an easy task. Here‘s an overview of the key elements of an effective e-commerce website design.
1. User Experience (UX)
The user experience (UX) is one of the most important elements of an effective online store. A website that provides a seamless user experience will attract and retain customers. The website should be easy to navigate, visually appealing, and provide a fast loading speed.
2. Navigation
The navigation of an e-commerce website should be simple and intuitive. Customers should be able to find the products or services they are looking for swiftly. It should also include search functionality to allow customers to search for certain products.
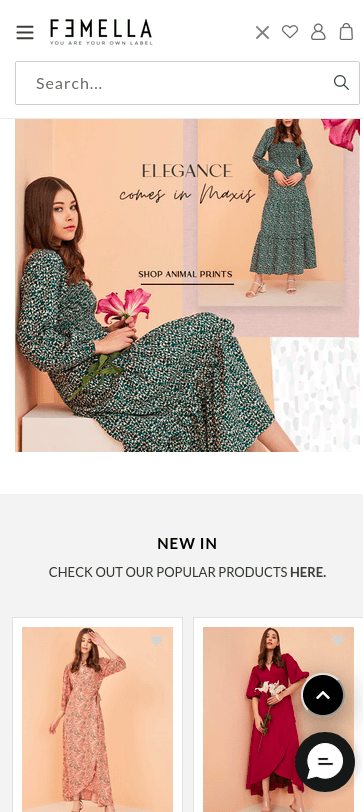
Femella is an ecommerce brand which provides a very easy to navigate user experience for women who are looking for trendy outfits. From simple things like showing to best seller sections on top, to mobile friendly navigation, the brand has most of the things in place when it comes to user experience.
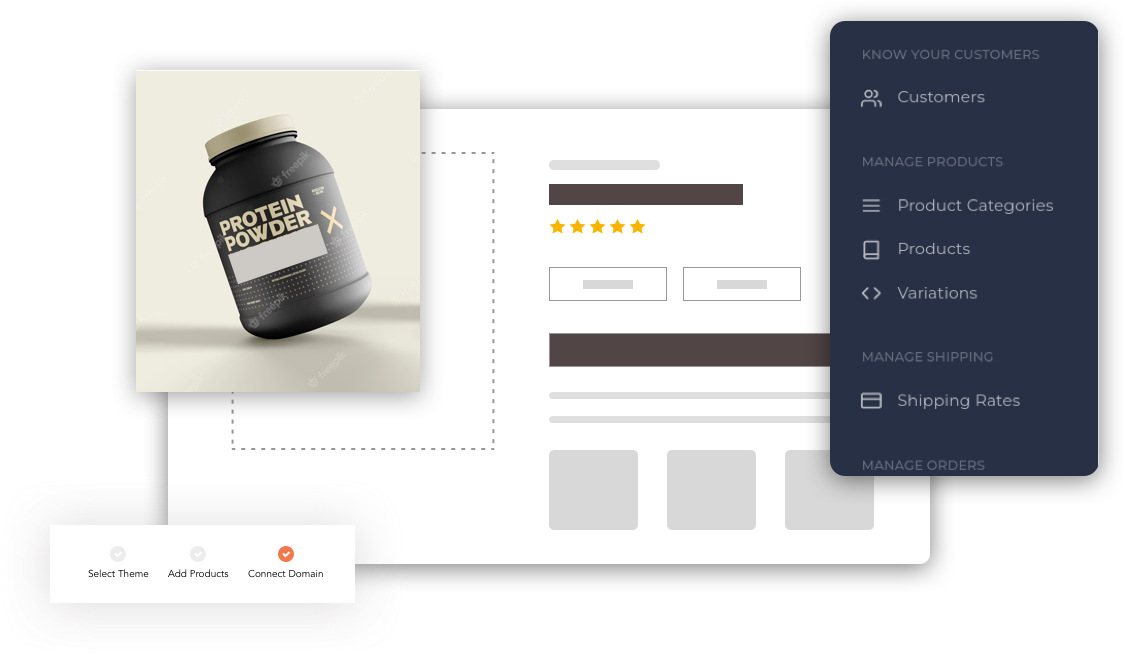
3. Product Pages
Product pages are the most critical element of an e-commerce website. These should include high-quality product images, detailed product descriptions, pricing, and availability. The product pages should also have a clear call-to-action (CTA) button that directs customers to the checkout page.
4. Responsive Design
Since more and more customers access the internet through mobile devices, it’s important to have a responsive website. A responsive design ensures that the website can adapt to different screen sizes and devices.
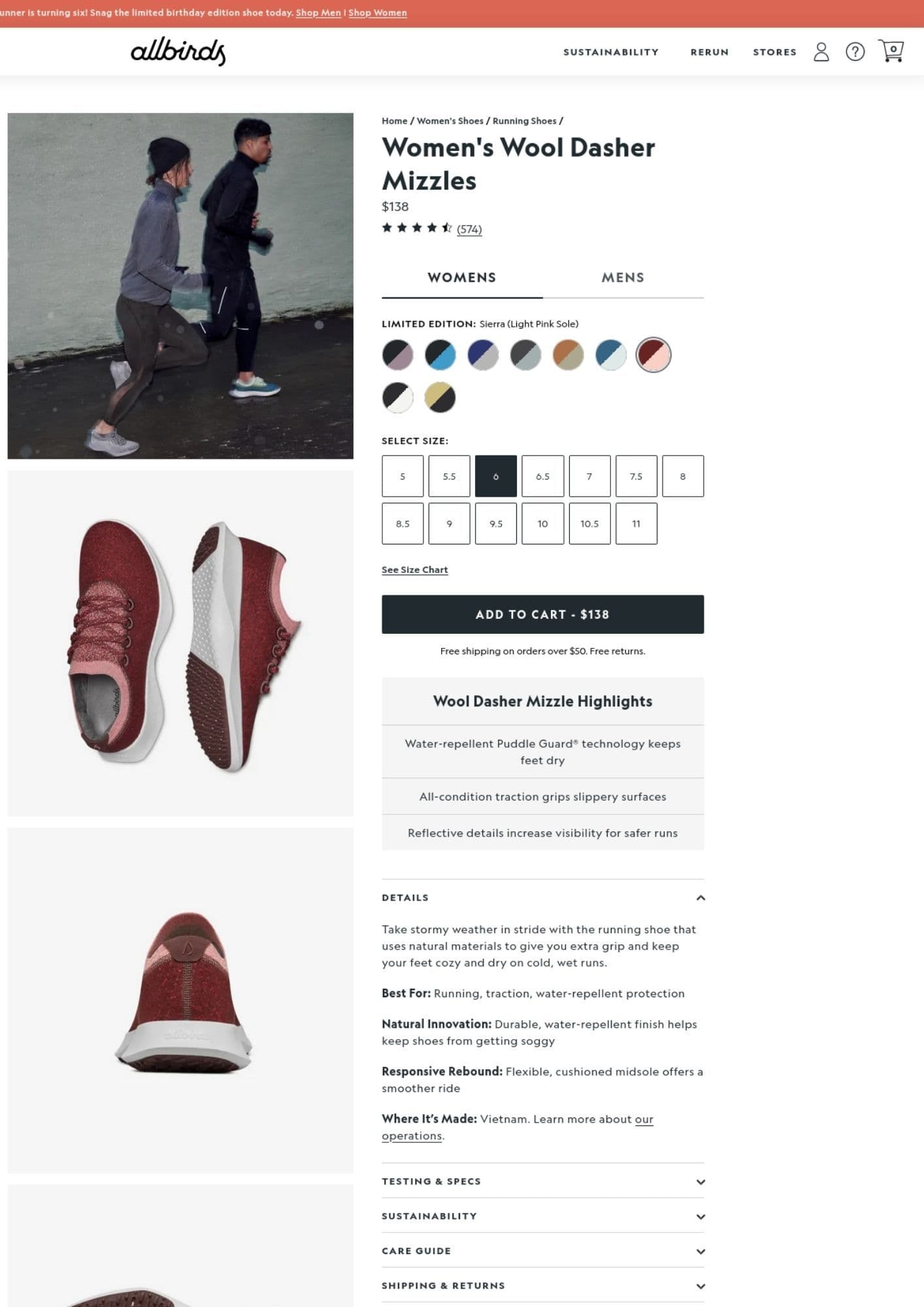
Allbirds is known for its highly informative product pages. The brand has optimized several aspects of its product page, including - variations, reviews, responsiveness and technical specs.
5. Checkout Process
The checkout process should be straightforward and easy to complete. It should have a secure payment gateway, clear pricing and shipping information. Continuing to a confirmation page that summarizes the order details.
6. Reviews and Testimonials
Testimonials from satisfied customers can increase the credibility and trustworthiness of a website. Including customer reviews on product pages can convert potential customers.
Understanding your target audience
We do understand that the step where you create an ecommerce website can be a daunting task but before that you need to understand your target market to create an effective website that converts visitors into customers.
Your target market refers to the group of people who are most likely to be interested in your product or service. By identifying this group, you can customize your website to meet their specific needs and preferences, ultimately increasing the likelihood of converting them into paying customers.
To effectively identify your target market, it's important to ask yourself some key questions about your business.
What products or services are you offering, and who is most likely to benefit from them?
Consider the characteristics of your ideal customer, including their age, gender, income, location, and interests. By gaining a clear understanding of your target audience, you can customize your website to meet their specific needs and preferences.
Understanding user behavior and preferences
The term "user behavior" refers to the actions that your website visitors take while browsing your site.
This encompasses their navigation patterns, the pages they frequent, the duration of their stay on each page, and their likelihood to make a purchase.
By examining these behaviors, a business needs to obtain valuable insights into the strengths and weaknesses of your website.
In terms of user experience, preferences are all about what your visitors like in terms of design, content, and functionality.
For instance, some may prefer a sleek and straightforward design rather than a cluttered and overwhelming one, while others may want to see customer reviews front and center on your site.
Catering to different devices and screen sizes (mobile, desktop, tablet)
While you build your ecommerce website make sure that it is easily accessible and user-friendly across all gadgets, be it a mobile phone, desktop, or tablet. By accommodating various devices and screen dimensions, you can offer a delightful user experience to all your website users.
To ensure your website is accessible on various devices and screen sizes, the initial step is to make it responsive. This implies that the website design adjusts to the screen size of the device it is being viewed on.
Designing for usability and user experience
1. Consistent and organized menu structure
As a website visitor, there's nothing more frustrating than trying to navigate a website with a disorganized menu structure. It's like trying to find a needle in a haystack, and can quickly lead to a poor user experience.
In your e-commerce site, your menu should be clear and concise with important categories displayed.
You can use free themes available in website builders and easily build your online store, many of them have services where you make a free ecommerce website.
Once you have decided on your main categories, it's important to ensure that each subcategory is organized logically and intuitively.
This means grouping related content together and using clear, descriptive labels for each subcategory.
2. Breadcrumbs and search functionality
Breadcrumbs are a navigation aid that show users the path they've taken through a website.
They typically appear at the top of a page and indicate the page's location in the site's hierarchy.
For example, if you’re using a product page, the breadcrumbs might look like this: Home > Products > Category > Product.
This helps users understand where they are in the site and how they got there, making it easier for them to navigate back to previous pages if needed.
Search functionality, on the other hand, allows users to quickly and easily find specific content on your site.
A good search function is easy to create and should be prominently displayed on your site and allow users to search by keywords, categories, or tags. It should also provide relevant and accurate results, making it easy for users to find the information they need.
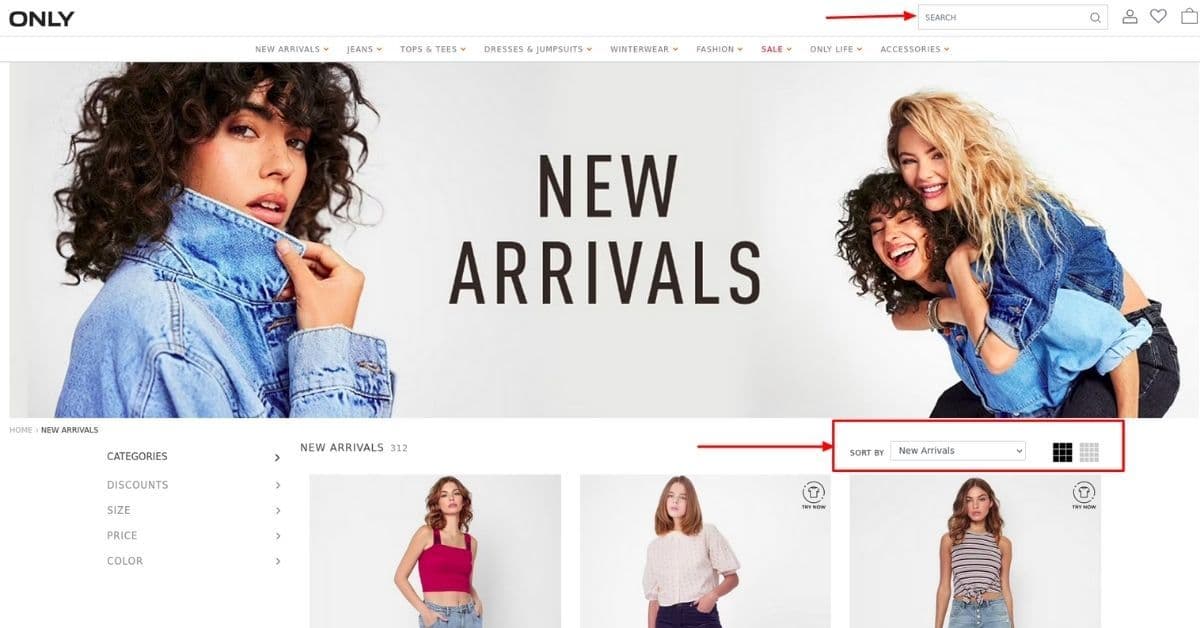
Below is the example of ONLY, an American fashion brand. ONLY clearly separates out different sections, including multiple product categories, breadcrumb and a navigational search for users who know what they are looking out for on the website.
Effective product organization and categorization
To have an effective product organization is as important as your business name. To do so, you'll want to group your products together in a way that makes sense for your business and your customers.
This might be based on product type, brand, price range, or any number of other factors. Take the time to think through your categories and make sure they're intuitive and easy to understand.
Once the categories are defined, you can list your products. Before you start selling online you’ll also need to add other information required as in product descriptions and offers like if you offer free shipping.
This will help you create your product page in a very efficient manner, later you can add product as required but basic organization is required.
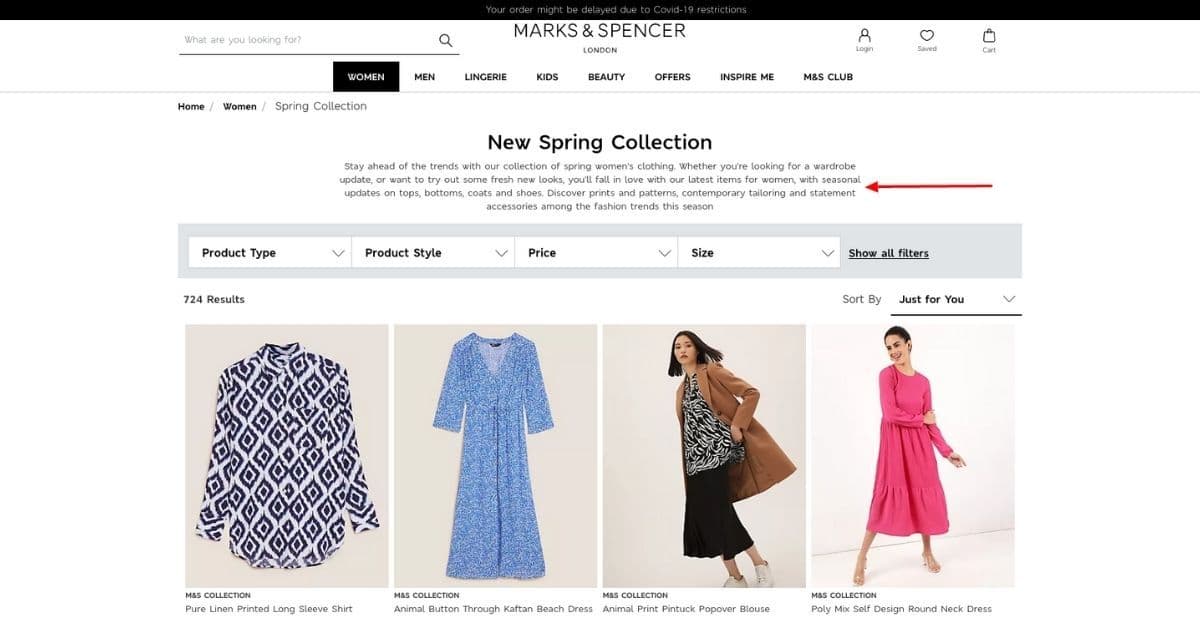
Marks and Spencer has separate landing pages for each collection, making it very easy for users to find the right entry point to the website. On the other hand, such navigational structure is also good for search engine optimizations.
Fast loading times and performance optimization
Before you have your ecommerce site up and running, one of the key factors in website performance is page load time. This can be impacted by a variety of factors, including image size, file size, and server response time.
To improve page load times, it's important to optimize images and reduce file sizes, as well as utilize caching and content delivery networks (CDNs).
Most professional website includes prioritizing fast loading times and performance optimization, you can improve user experience, increase engagement, and ultimately drive more conversions. Not only that, but a fast and efficient website can also improve your search engine rankings, making it easier for users to find your site in the first place.
Every website built on Storeplum is backed by the latest tech stack, specifically designed for ecommerce to support high volume traffic. Average page speeds for Storeplum websites are well within recommended standards.
Creating a visually appealing design
1. Use of consistent and on-brand color schemes
Color can play a critical role in creating a visually appealing and memorable design of your ecommerce website’s design. Before your start your business online you need a color scheme to identify your brand's primary colors.
These might be based on your logo or other brand elements, or they might be chosen to evoke a specific mood or feeling. Once you have your primary colors identified, you can build out a color palette that includes complementary and accent colors that work well together.
You should also use color strategically throughout your site as one of the e-commerce features.
Also ensure that your color scheme is consistent across all pages of your site. This helps create a cohesive look and feel, and ensures that users can easily recognize your brand as they navigate through your site.
2. High-quality product images and visuals
When it comes to selling products online, high-quality product images and visuals are crucial for creating a visually appealing website design.
This can help improve user experience, increase engagement, and ultimately drive more sales for your business.
Proper lighting can help bring out the best in your products, highlighting their unique features and textures.
You'll want to make sure that your images are in focus and free from any blurring or distortion. In addition to lighting and focus, it's important to choose the right angles and perspectives for your product images to show the certain details.
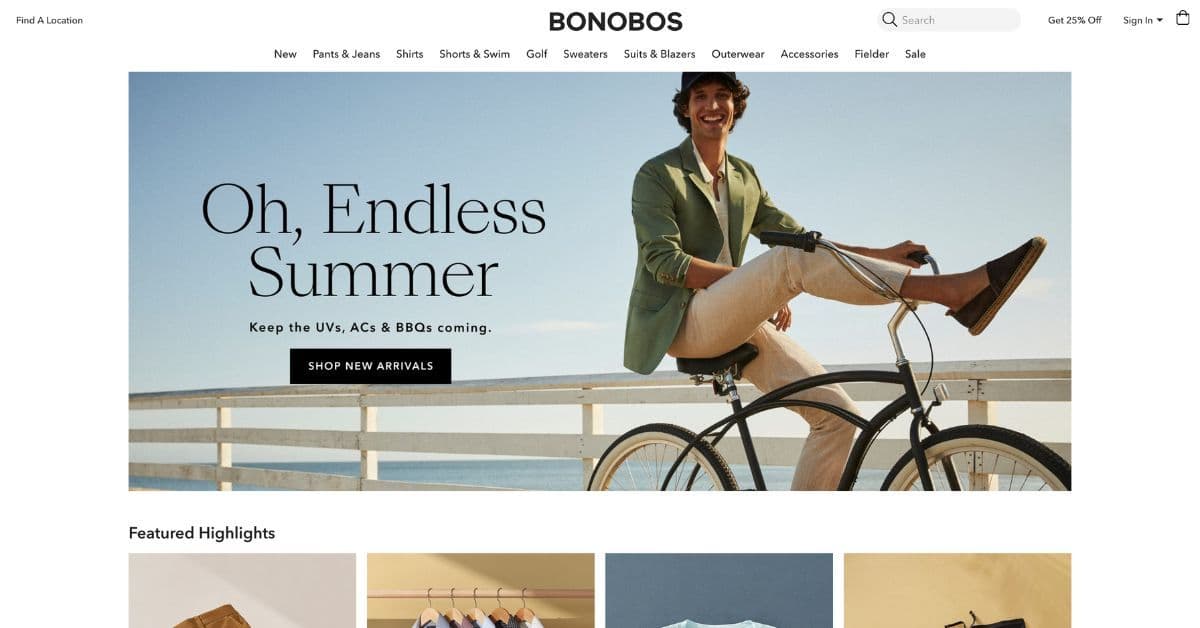
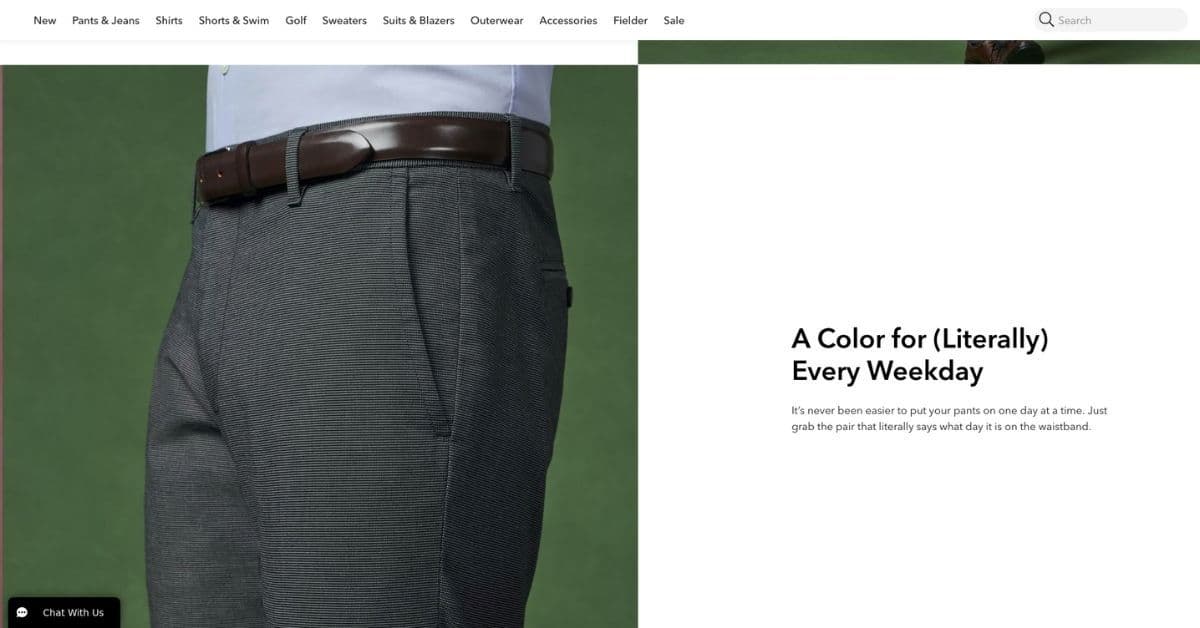
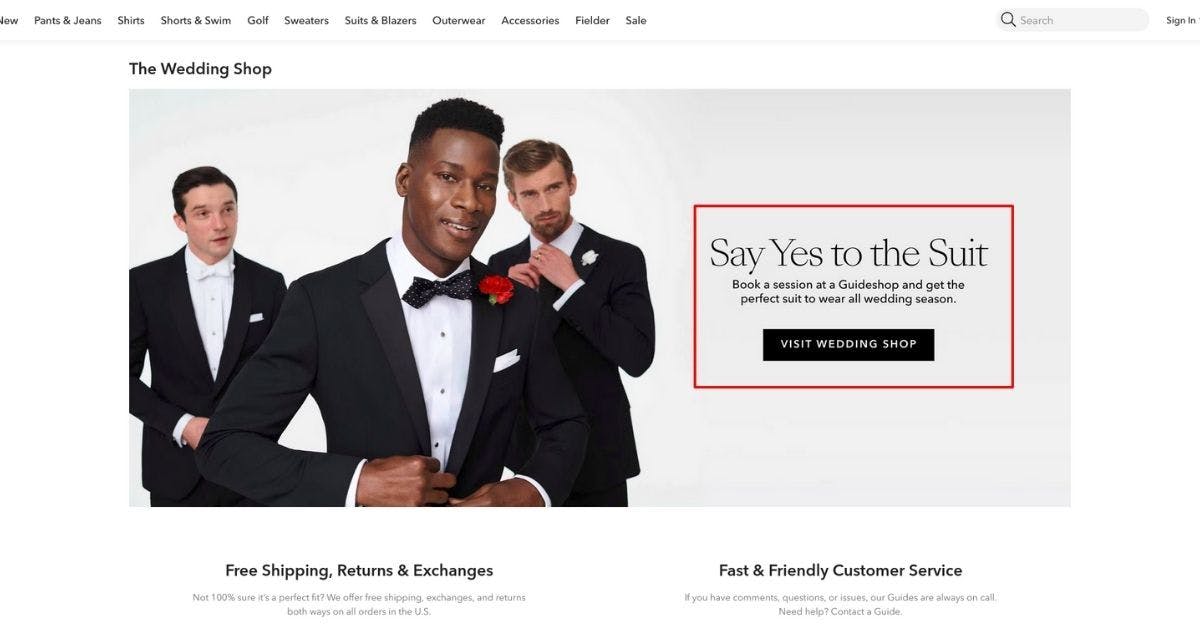
Bonobos does this very well by keeping a consistent theme across all pages.
The brand shows striking consistency in their web pages, fonts, colors and even the images that they use on the website as well as on social media.
Also, make sure that your product images are optimized for web use. This means compressing images to reduce file size without sacrificing quality, and using formats that are optimized for web use. You can also use some content management system as an ecommerce solution for this.
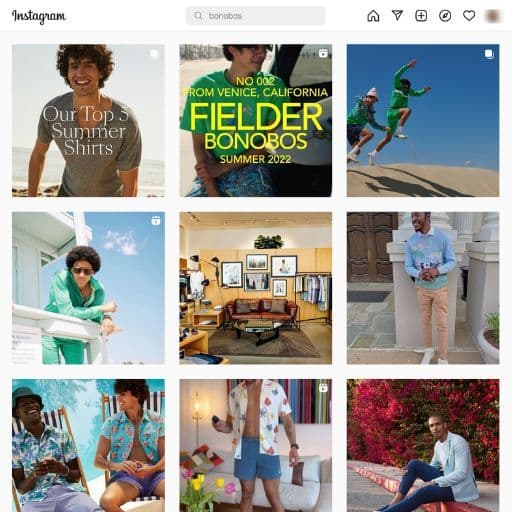
Here's a quick look on how Bonobos maintains the same tone on their Instagram.
3. Readable and aesthetically pleasing typography
Typography is a critical factor in creating a visually appealing design in ecommerce website today. By choosing the right font and using it in a readable and aesthetically pleasing way, you can create a design that is not only visually appealing, but also easy to read and navigate.
When it comes to choosing a font, many e-commerce platforms consider both the aesthetic and functional aspects of the font. You need to use typography strategically throughout your site.
This might mean using different font sizes and weights to create hierarchy and draw attention to important elements, or using typography to create a specific mood or feeling.
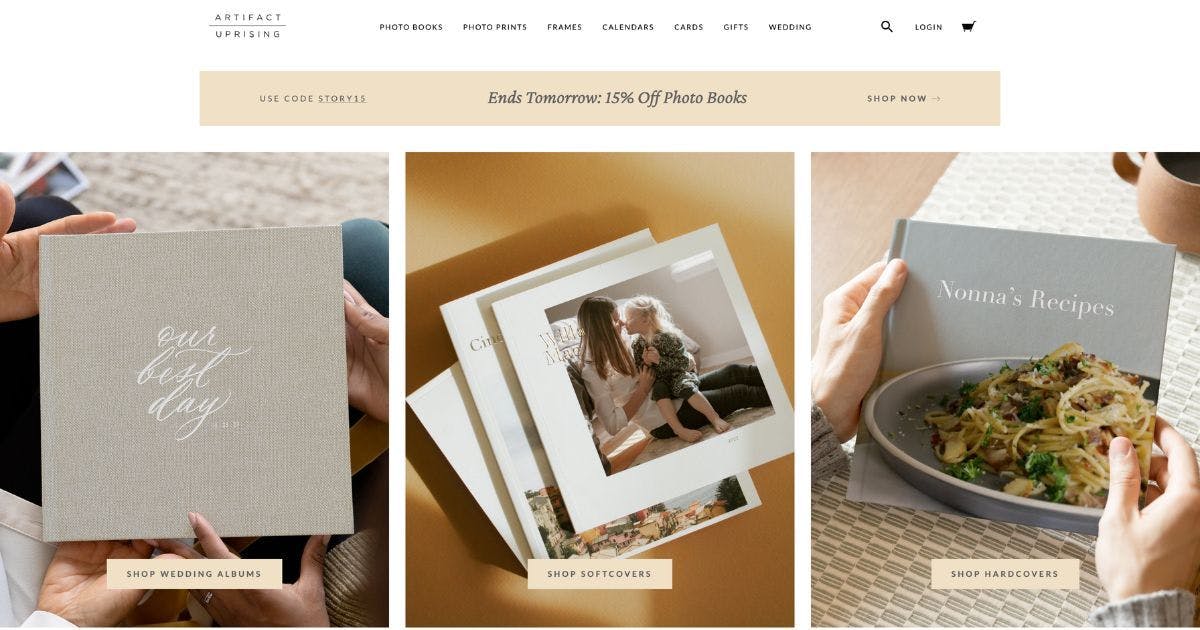
Artifact Uprising is a premium photo printing brand which relies on a Serif font for a timeless classic look. This helps the brand to come across a premium quality and industry leader.
4. White space and layout organization
White space, also known as negative space, is the area on a webpage that is left empty or unmarked. While some may see white space as wasted space, it can actually be a powerful tool in creating a visually appealing design that is easy to navigate.
White space can help create a sense of balance and harmony on a webpage, making it easier for users to focus on the important elements. By using white space strategically, you can help guide users through your site, drawing their attention to key content and calls-to-action.
Building trust and credibility
When it comes to website security, there are a number of measures you can take to protect your site and your users.
You’ll need to set SSL encryption to secure data transmission, regularly updating software to patch security vulnerabilities, and using strong passwords and authentication methods to prevent unauthorized access.
Your online store built on Storeplum comes with a default SSL certificate which is set to auto-renew on expiry.
In addition to website security, many platforms make use of a third-party payment processor with a strong reputation for security, or implementing additional security measures like fraud detection and prevention tools.
Storeplum supports popular third party payment gateways like Paypal, Stripe, Afterpay and more.
2. Displaying trust signals
By displaying reviews and testimonials from satisfied customers, you can show potential customers that your products or services are high-quality and reliable.
Display these reviews prominently on your site, and ensure that they are genuine and not manipulated or fake.
Another important trust signal is security badges. These badges indicate that your site is secure and that customer data is protected, and can help reassure customers that their information is safe.
It's important to use recognized security badges, as these are more likely to be trusted by customers.
3. Transparent and easily accessible information
One way to ensure that information such as contact details and policies is easily accessible is by including it in the footer or header of your site, so that it is visible on every page.
You might also consider creating a dedicated "About Us" or "FAQ" ( frequently asked questions ) page, where customers can find answers to common questions and learn more about your business.
In addition to providing this information, it's important to ensure that it is accurate and up-to-date.
This might mean regularly reviewing and updating your shipping and return policies, or ensuring that contact information is correct and easy to find.
This can lead to increased customer loyalty, positive word-of-mouth, and ultimately, more sales for your business.
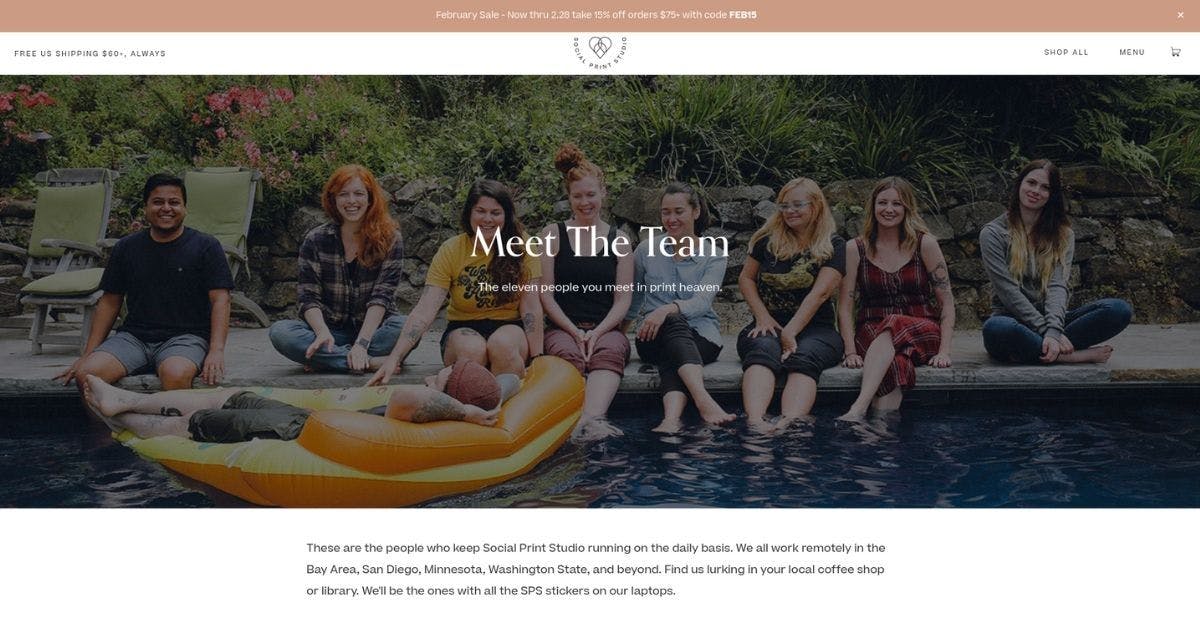
Social print studio has a warm "About Us" page where they tell about every team member of the company. This feeling of warmth by the team immediately adds a feeling of trust with the brand.
4. Compliance with legal and privacy requirements
To ensure compliance with regulations like GDPR and CCPA, it's important to be transparent about how you collect and use customer data, and to provide customers with the option to opt-out or have their data removed if they choose. This might mean adding a privacy policy to your site, or implementing tools like cookie banners or consent forms to ensure that customers are aware of how their data is being used.
You need to show that your site is secure, and that customer data is protected from unauthorized access or data breaches. This might mean using encryption tools or working with a third-party service provider that specializes in data security.
Effective product pages
A lot of buying decision is made in the first 5 seconds of visiting a website. These days, it is becoming more and more difficult to get a visitor on the website, which means that it is extremely important to put in all the efforts in converting this visitor into a paying customer.
An effective landing page for a product is just the way to do it. As a ecommerce business owner, you should consider the following points when it comes to optimizing your product pages.
1. Detailed and accurate product descriptions
To create effective product descriptions, you need to provide as much detail as possible, while also ensuring that the information is accurate and relevant to the product.
This might mean including measurements, materials, or care instructions, as well as information about the product's intended use or target audience.
These should be well-written and easy to understand, using clear language and avoiding technical jargon or confusing terminology.
You might also consider using bullet points or other formatting tools to make the information more accessible and easy to scan.
2. High-quality product images and videos
High-quality product images and videos are crucial to show the product or service you’re selling. You should invest in high-quality photography or videography, using professional equipment and lighting to capture the product in the best possible light.
You might also consider showcasing the product from multiple angles or in different settings, to give customers a better sense of its features and benefits.
Coming back to Bonobos, a simple HD photo of a trouser with a punchy copy does the job to convince visitors.
3. Clear pricing and availability information
For any effective product page, you need to provide clear and transparent pricing details, including any discounts or promotions that may apply. Making sure that the pricing information is consistent across all channels, including online and offline.
There should be accurate information about product availability, including whether the product is currently in stock and any expected delivery times or delays. This can help manage customer expectations and reduce the likelihood of customer frustration or dissatisfaction.
4. Prominent call-to-action (CTA) buttons
To create effective CTA buttons, make them visually distinct and easy to find on the page.
They should be prominently displayed, ideally above the fold or in a fixed position on the page as customers scroll. It's also crucial to use clear and action-oriented language in your CTA buttons, such as "Add to Cart" or "Buy Now," to clearly communicate the intended action.
A concise CTA is enough for a user to really take an action and move a step closer to checkout. Our favorite example here is Bonobos, they do it just right.
Simplifying the checkout process
1. Minimizing the number of steps required
No one like going through a ton of steps just for one product. So make sure that you checkout process is seamless with minimal steps included. This can really satisfy your customers with the website experience and make them come back!
You can use one single checkout page including all the information and payment and set up shipping options in web hosting so that the customer can easily add the details required all at once.
2. Allowing guest checkout
When a customer signs up on your website, it is of benefit but some customers do like to skip that part just to get it done with quickly. By offering guest checkout, you’ll be opening gates to those customers and allowing them to have a seamless shopping experience without having to create an account on your new ecommerce site.
3. Offering multiple payment options
Nowadays there so many payment options are available to individuals, from cards to paypal to bank transfer. It’s best to offer multiple payment options to make the customer more comfortable with the purchase. You can set up payment processing gateways provided by website building sites like Storeplum to do the same.
4. Clear and concise order summaries and confirmation
It doesn’t matter if you sell physical products or services, you need to add order summaries that are both concise and informative. Same goes for the order confirmation, you can combine both the pages and make a common one for ease. Customers prefer a common one as they can get the information regarding their order as well as confirmation at the same time.
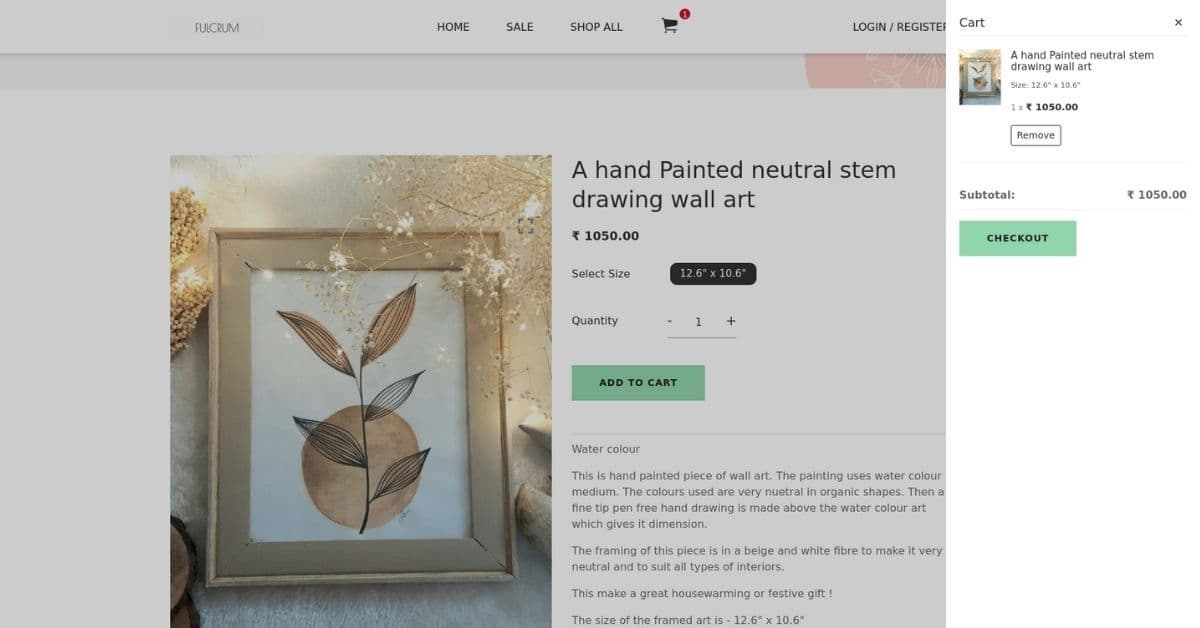
Checkout with minimum friction is the mantra for Fulcrum home decors. With its simple 1 click checkout, the brand makes it very convenient for users to browse and place orders on the website.
Continuous improvement and optimization
You need to constantly monitor website’s overall performance through analytics, to see what’s working and what’s not.
This way you can improve your website accordingly and increase conversion rates.
You can also go through the user behavior analytics to see what the website users prefer and improvise your work and products in a way that you can make your online business grow.
1. Regularly updating content and design elements
You cannot just build an e-commerce website once and then let it be, you’ll need to update some parts like content and design elements to always have something new on your website.
This will help you get return website users and increase engagement in your online store. You can go with trends or changed colour palettes to keep your website up-to-date.
2. Show user reviews
Adding a section for reviews will turn out to be really beneficial for your ecommerce business. As this way you can check website users’ feedback on your website, products or services and elements. Furthermore, you can make the necessary changes to update your site according to what your customers prefer.
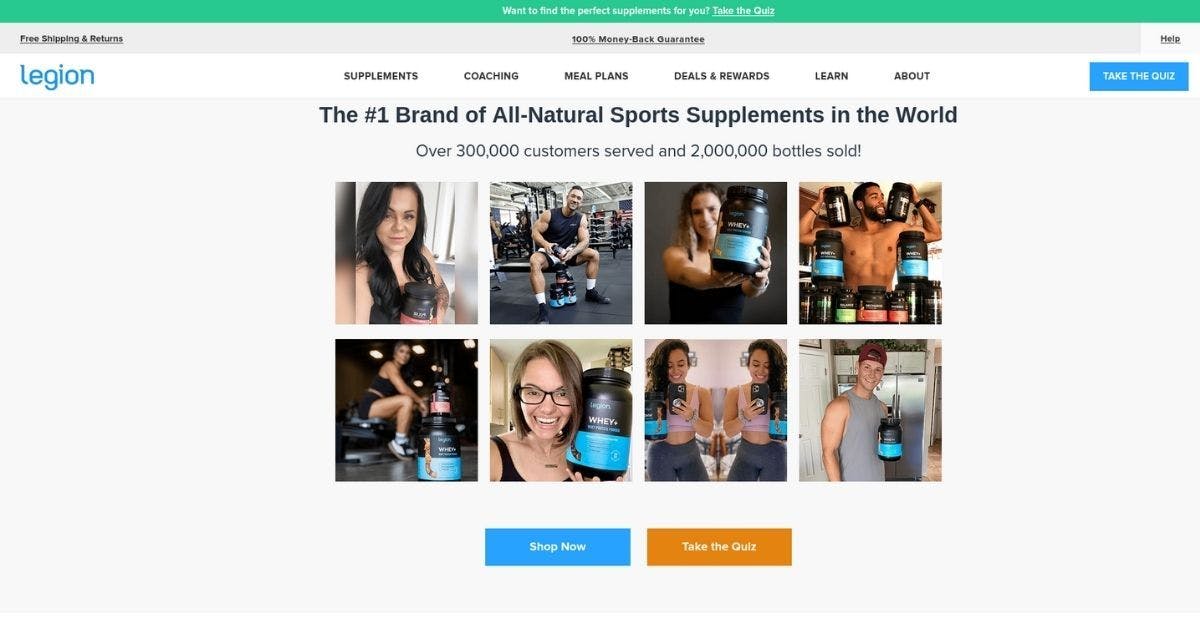
Reviews are one of the biggest driving factors when it comes to cart conversions. See how Legion athletics take advantage of reviews by posting real feedbacks on the website, Instagram and Youtube.
Conclusion
Designing an attractive and user-friendly e-commerce website is essential for the success of any online business.
From creating a consistent and organized menu structure to displaying high-quality product images and videos, every element of an e-commerce website should be carefully designed to enhance the user experience and drive sales.
By implementing the tips and best practices outlined in this blog, you can create a website that not only looks great but also drives sales and customer engagement.
However, designing and building an e-commerce website can be a daunting task, especially if you don't have a background in web design or development. This is where Storeplum can help.
Storeplum is a powerful e-commerce platform that makes it easy to design and launch a professional-looking online store.
With its intuitive drag-and-drop interface and customizable templates, you can create a stunning e-commerce website in minutes, without any coding skills required.
Storeplum also offers a range of features and tools to help you optimize your website for sales and customer engagement.
From built-in SEO optimization to A/B testing and performance monitoring, Storeplum has everything you need to create a successful online store.
So, if you're looking to launch an e-commerce website that looks great and drives sales, consider using Storeplum. With its easy-to-use interface, powerful features, and reliable support, Storeplum can help you achieve your e-commerce goals quickly and efficiently.

Ecommerce advocate and Co-founder at Storeplum. I like to write about current trends in ecommerce, best practices and innovative ways on improving online store conversions.